Saturday, June 13, 2015
–,
corel,
on,
road,
text,
the,
tutorial,
x3
Text on the Road – Corel X3 Tutorial
Text on the Road – Corel X3 Tutorial
In this tutorial we will show you how to place text on a street in Corel Draw X3.
Start a new drawing.
Then import a street photo:










Then import a street photo:

Now type the text you want to add to the road:

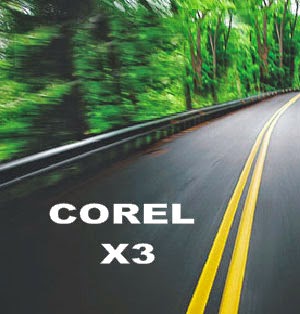
Then place it over the picture:

As soon as you finish, add some perspective:


Then, add the Interactive Transparency tool to the text:

Look how cool it is looking now:

As this is an image in motion, we need to add the same motion to our text.
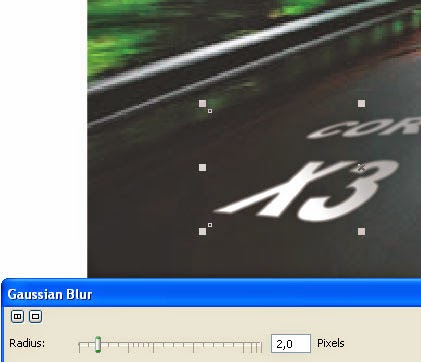
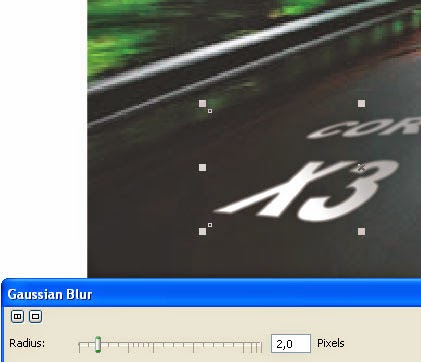
So lets add some Gaussian Blur:
So lets add some Gaussian Blur:

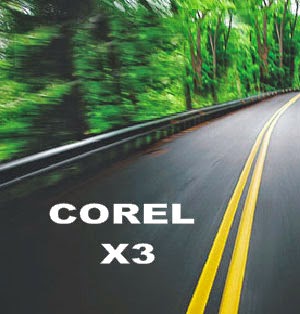
This is the result:


You can do it ...
Download the original source files from this tutorial in Zip format Here
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment