Friday, May 1, 2015
cs6,
design,
drop,
illustrator,
shadow,
tutorial,
vector,
with
Design Vector Drop Shadow with Illustrator CS6 Tutorial
Introduction Design Vector Drop Shadow with Illustrator CS6 Tutorial
In today’s quick tip tutorial, I’m going to show you how to use one of the great new features of Adobe Illustrator CS6, gradient on stroke, to create a 100% vector Drop Shadow and Inner Glow.So let’s get to it straight away.

Taking Apart the Drop Shadow
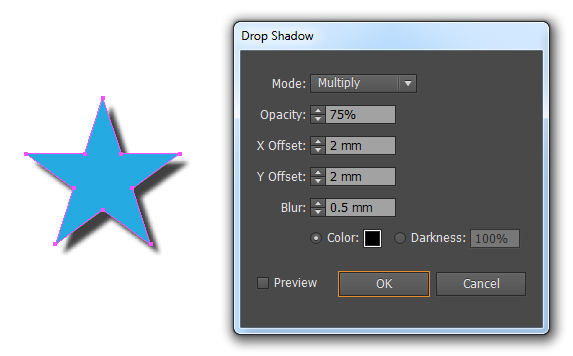
Before we get into how to achieve this drop shadow, we need to understand what actually happens when we use a Drop Shadow effect in Adobe Illustrator at present and why it isn’t completely vector.So you’ve drawn a random object, in this case I’ve used the Star Tool and you want a drop shadow on it. To get this go to Effect > Stylize > Drop Shadow and you’ll get the blow dialogue box to modify your drop shadow as you wish.



100% Vector Drop Shadow – CS5 Style
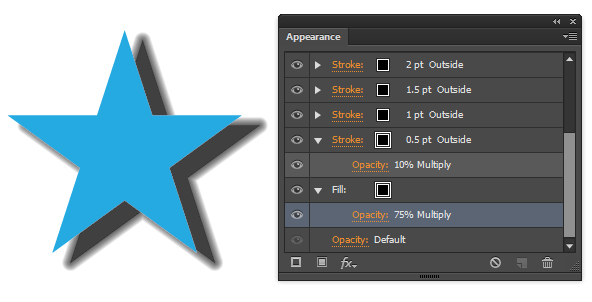
If you’re a regular reader of VectorTuts+, you may have seen a similar tutorial title a couple of years back. In fact I did a video quick tip tutorial on how to create a 100% vector drop shadow in Adobe Illustrator CS5. This is done by making use of "Align Stroke Outside" in the Appearance panel.

100% Vector Drop Shadow – CS6 Style
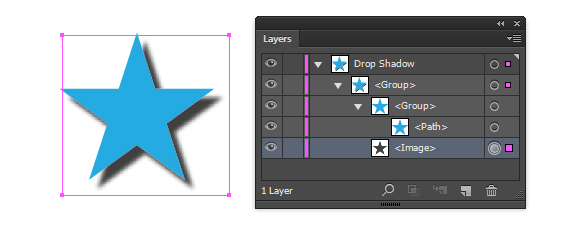
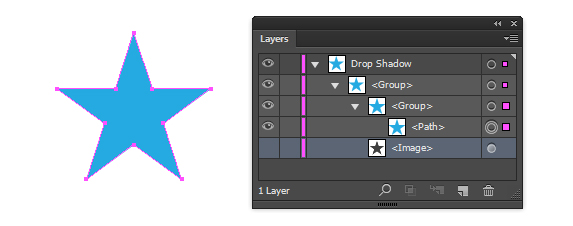
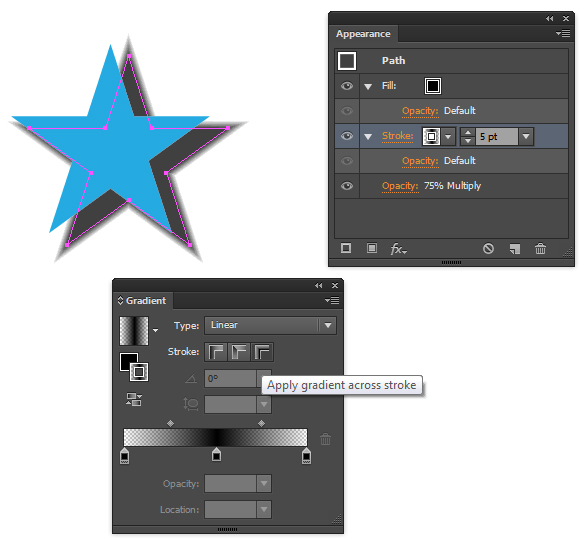
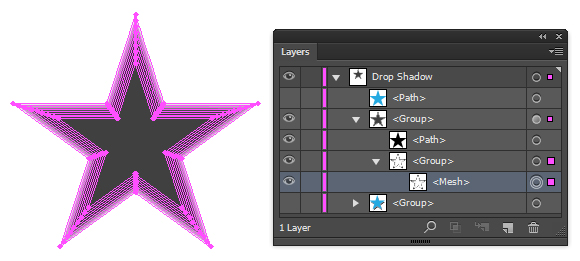
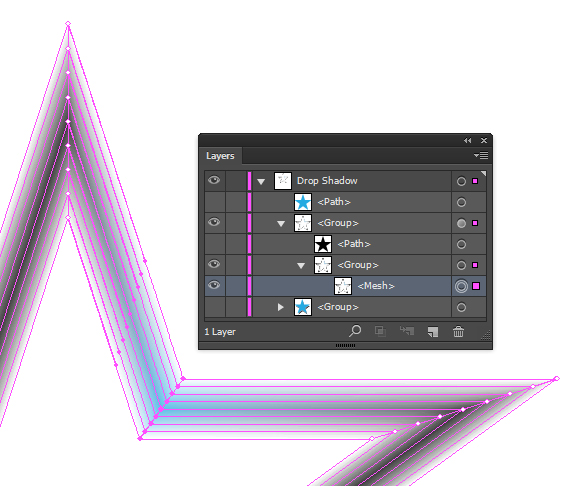
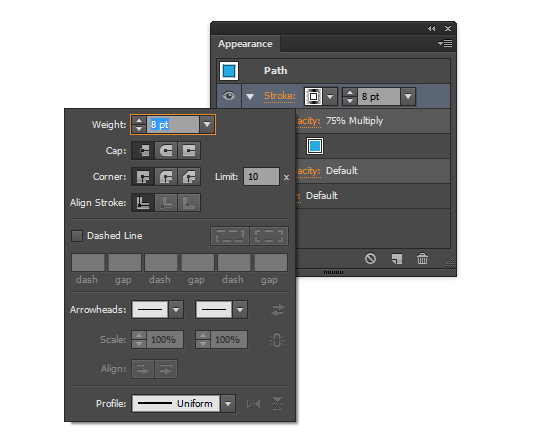
So how can we achieve a Drop Shadow in CS6? Simple, by duplicating your shape and giving it say a black fill and then a black transparent linear gradient stroke set to "Apply gradient across stroke".There are a couple things you need to keep in mind. You can’t "Align Stroke Outside" with a gradient. To get around this you’ll need to ensure your Drop Shadow color, in this case black, is the most central Gradient Slider and at 100% Opacity. Other than that, you’ll find you can increase the Drop Shadow "blur" by playing with the Stroke Weight and even the Gradient Sliders along the top.



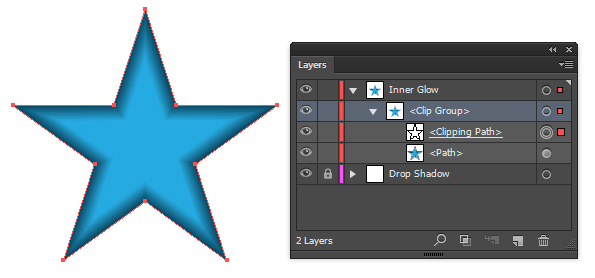
100% Vector Inner Glow – CS6 Style
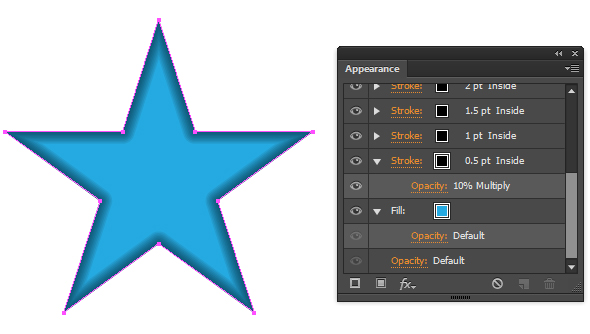
If only you could use "Align Stroke Inside" with Gradient on Stroke, because creating an Inner Glow would be a lot easier. However as you can see from the below, the option is greyed/nulled out. So to create an Inner Glow first duplicate your original shape. Then put your fill on as normal and then "Apply gradient across stroke" with the previously used transparent linear gradient. Give the stroke only a Blending Mode and Opacity.

Conclusion
Why would you want to do this? Well if you’re a vector freak like me, the thought of having any raster elements in your work makes your skin crawl and you’d like to go that extra mile to ensure every part of your work is vector. Maybe I’ve just confessed to some bizarre vector OCD. Anyway other than that, it’s just a bit of an exercise for those who like to exercise their scalable brains. I hope you’ve enjoyed this tip!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment