Monday, May 25, 2015
8,
create,
flames,
how,
pse,
to,
using
0
comments
How to create flames using PSE 8
Here is my first attempt in creating flames :
1. Open a blank document with black background.
2. Create a new blank layer and paint the lower bottom area as white with brush tool as shown below

3. Now rotate it right by 90 from Image>Rotate > 90 Right.
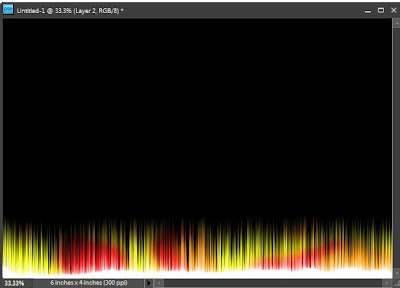
5. Filter> Stylize> Wind . Repeat it thrice using Control+F to achieve the following result

Rotate it back by 90 Left from Image>Rotate > 90 Left.
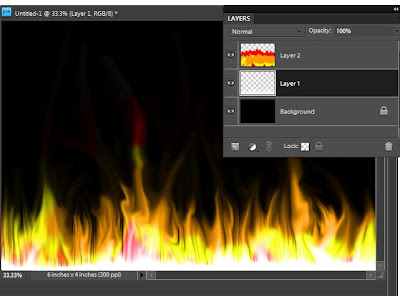
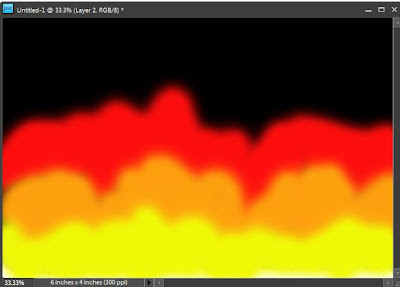
6. Now create another blank layer and use hard brush to paint the area with red, orange and yellow as shown in the figure below. Select topmost layer and go to Filter>Gaussian Blur. Set the radius to 8. Here is how it looks like after this step.

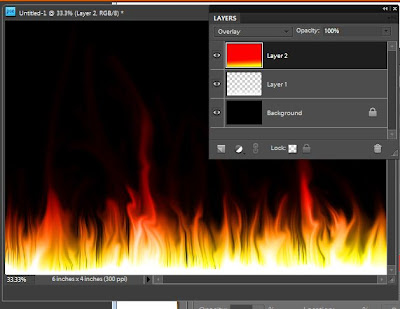
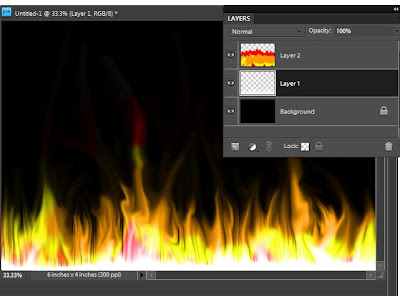
7. And now change the blending mode of this layer to Overlay (from Blending modes dropdown in layer palette). The output looks as shown below :

8. Now select the layer below(with wind effect, 2nd layer from bottom) and select Smudge tool from the left toolbar and start smudging it from bottom through up. It looks like this :

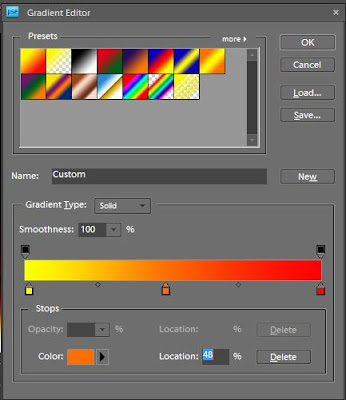
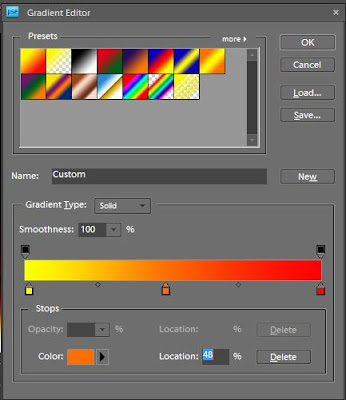
9. Now select the gradient tool and click on Edit button on topbar to define three gradient colors as shown in figure. Move the color stops such that left most is yello, middle stop is at Orange and right most at Red.

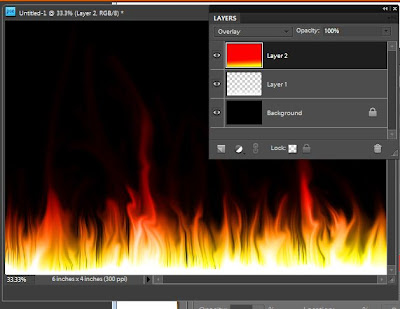
10. Now select the topmost layer in the layer palette and strike the gradient from bottom to middle.

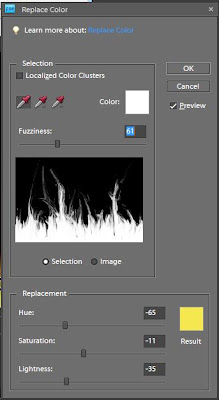
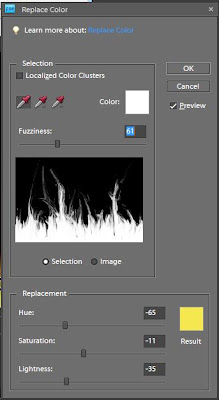
11. Now Control+click on the middle layer(Wind layer) and go to Enhance> Adjust Color> Replace Color. Replace the white color with yellow by selecting respective colors from the color swatches in the dialog.

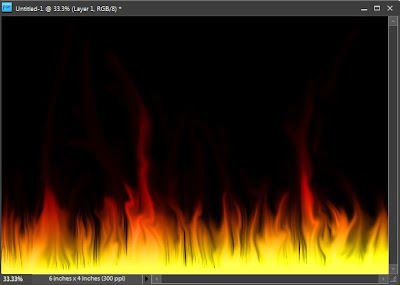
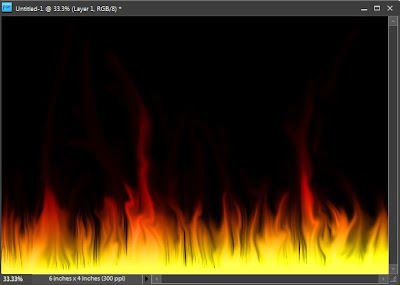
12. Click Ok and here is the final output which I got.

Read more »
1. Open a blank document with black background.
2. Create a new blank layer and paint the lower bottom area as white with brush tool as shown below

3. Now rotate it right by 90 from Image>Rotate > 90 Right.
5. Filter> Stylize> Wind . Repeat it thrice using Control+F to achieve the following result

6. Now create another blank layer and use hard brush to paint the area with red, orange and yellow as shown in the figure below. Select topmost layer and go to Filter>Gaussian Blur. Set the radius to 8. Here is how it looks like after this step.

7. And now change the blending mode of this layer to Overlay (from Blending modes dropdown in layer palette). The output looks as shown below :

8. Now select the layer below(with wind effect, 2nd layer from bottom) and select Smudge tool from the left toolbar and start smudging it from bottom through up. It looks like this :

9. Now select the gradient tool and click on Edit button on topbar to define three gradient colors as shown in figure. Move the color stops such that left most is yello, middle stop is at Orange and right most at Red.

10. Now select the topmost layer in the layer palette and strike the gradient from bottom to middle.

11. Now Control+click on the middle layer(Wind layer) and go to Enhance> Adjust Color> Replace Color. Replace the white color with yellow by selecting respective colors from the color swatches in the dialog.

12. Click Ok and here is the final output which I got.

Sunday, May 24, 2015
11,
edit,
how,
iptc,
metadata,
multiple,
of,
organizer,
photos,
pse,
to,
using
0
comments
How to edit IPTC metadata of multiple photos using PSE 11 Organizer
PSE Editor provides a way to edit IPTC metadata of an image at a time. However, Organizer did not have a way to edit IPTC metadata till Elements 11 version. With PSE 11, Organizer provides a way to edit IPTC metadata of multiple photos at a time as well.
Here is how you can achieve that:
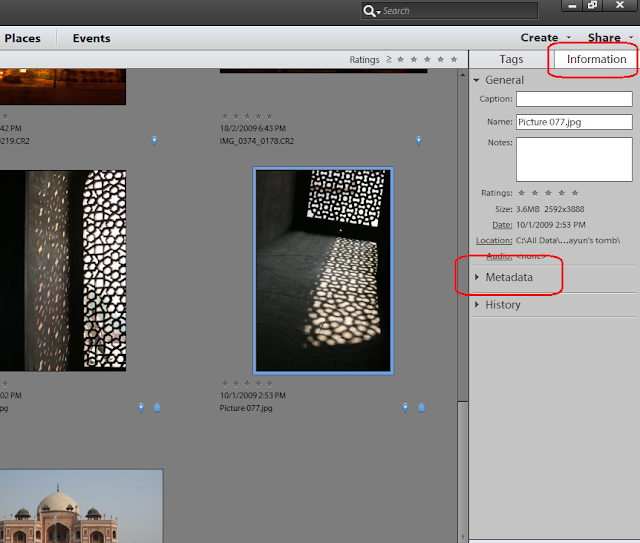
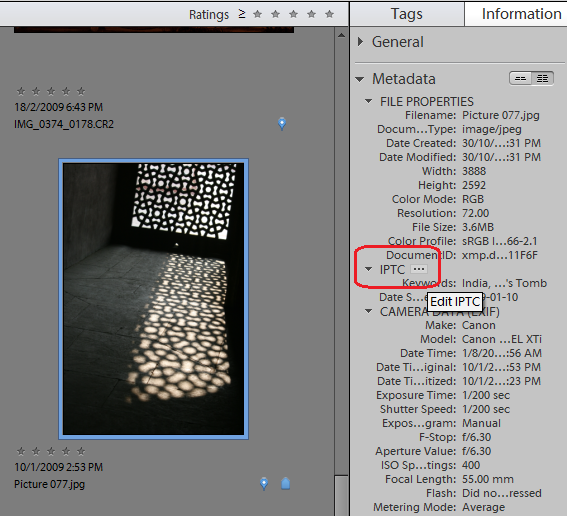
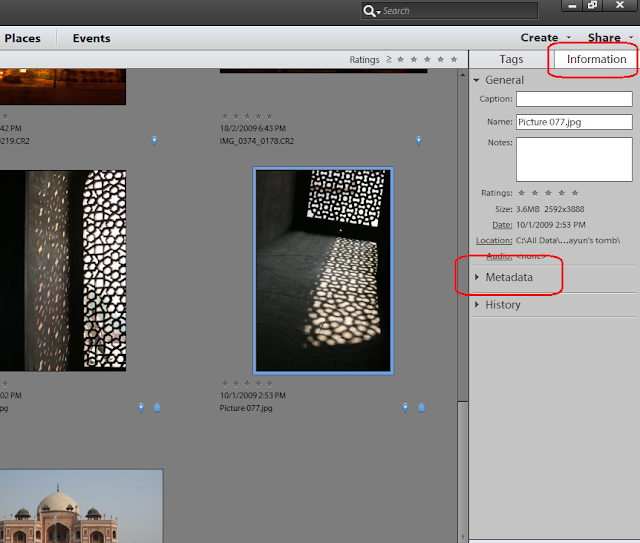
1. For a single image, select a file in Image grid in Organizer. Click on Information tab in right panel as shown, followed by expanding metadata panel as shown in the image below:

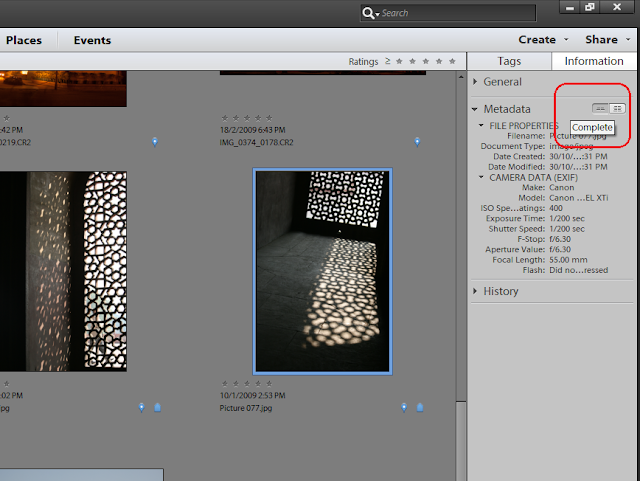
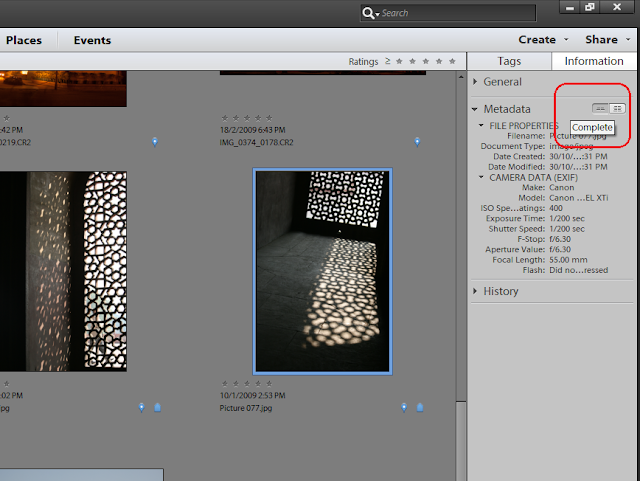
2. Click on the icon shown on right to view Complete metadata of the image selected.

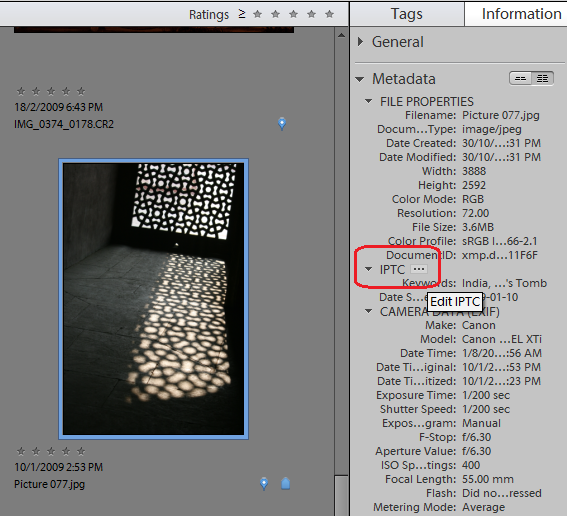
3. Under IPTC header, select the button that shows 3 dots "..."

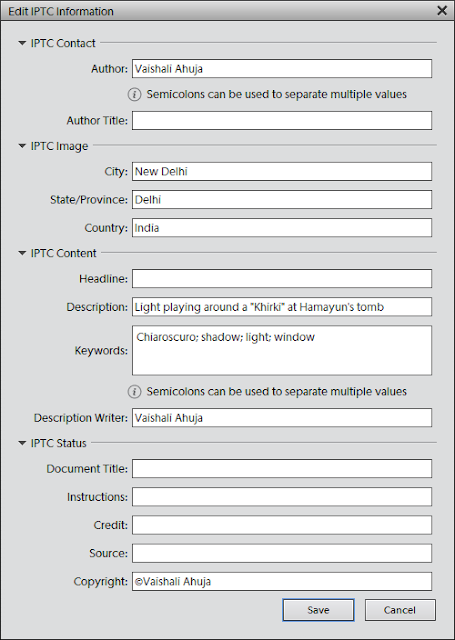
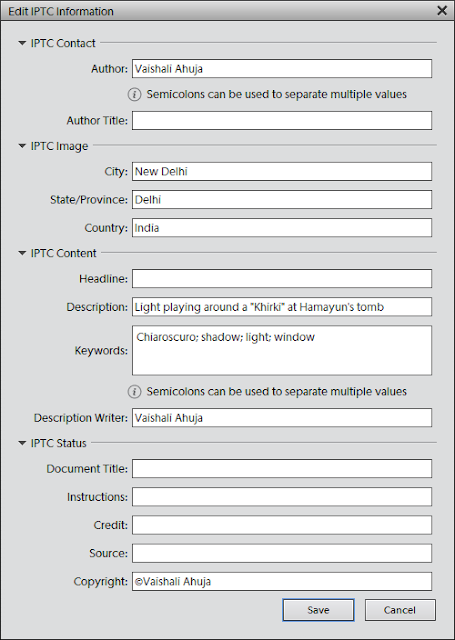
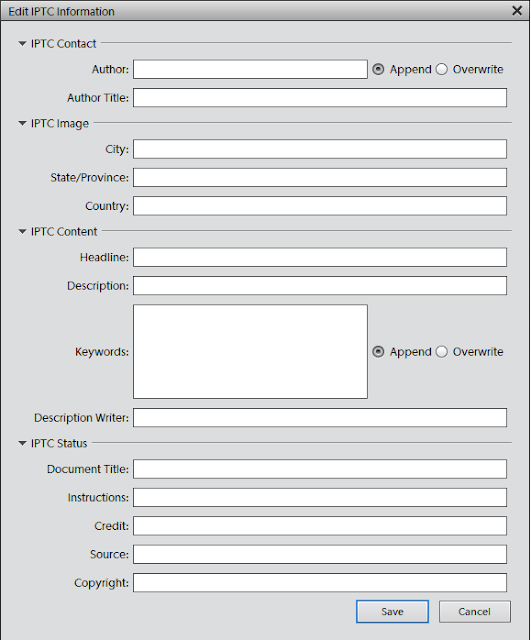
This launches the following dialog showing IPTC metadata fields. Fill in the metadata and Click Save.

The saved metadata should now appear in metadata panel under IPTC header. To edit this metadata, go to the same dialog with the same steps as above and you can then append or overwrite the existing metadata.
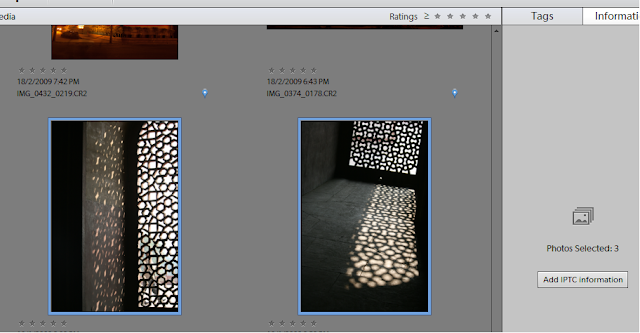
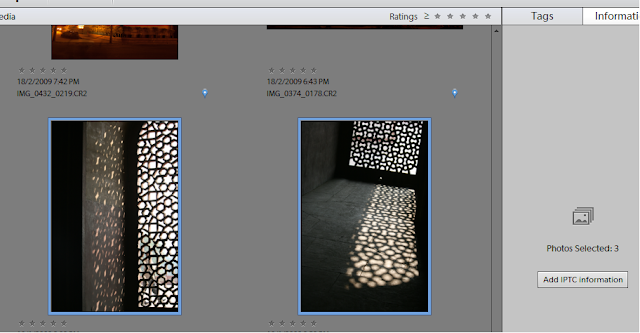
To edit metadata of multiple files, you just need to select multiple files in the image grid and select "Add IPTC information: button in Information panel :

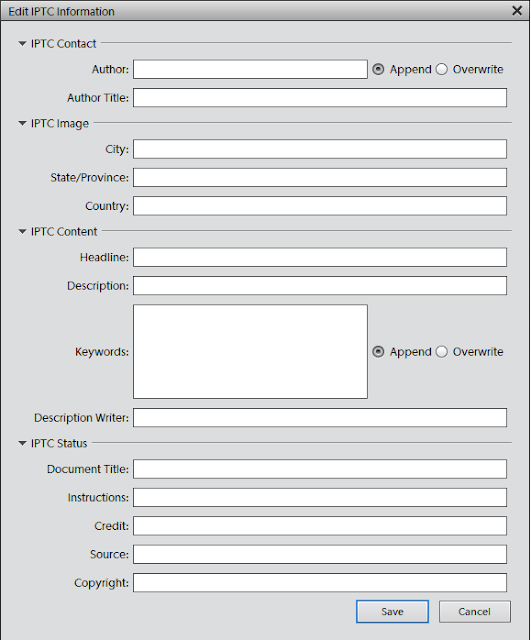
The dialog you see for multiple files is a bit different as it provides a radio button option for Author and Keywords fields to overwrite or append existing values as shown. You can use these options as desired.

Click Save and here you go!
Here is how you can achieve that:
1. For a single image, select a file in Image grid in Organizer. Click on Information tab in right panel as shown, followed by expanding metadata panel as shown in the image below:

2. Click on the icon shown on right to view Complete metadata of the image selected.

3. Under IPTC header, select the button that shows 3 dots "..."

This launches the following dialog showing IPTC metadata fields. Fill in the metadata and Click Save.

The saved metadata should now appear in metadata panel under IPTC header. To edit this metadata, go to the same dialog with the same steps as above and you can then append or overwrite the existing metadata.
To edit metadata of multiple files, you just need to select multiple files in the image grid and select "Add IPTC information: button in Information panel :

The dialog you see for multiple files is a bit different as it provides a radio button option for Author and Keywords fields to overwrite or append existing values as shown. You can use these options as desired.

Click Save and here you go!
Saturday, May 23, 2015
a,
bring,
eyes,
focus,
how,
in,
more,
on,
potrait,
pse,
to,
using
1 comments
How to bring more focus on eyes in a potrait using PSE
1. Select Background layer in layers palette
2. Select the complete eye area ( including the white part ) using any selection tool (i used quick selection tool). Right click over the selected portion and say Layer via Copy. Name this layer in layers palette as Eyes by double clicking the layer in the palette.
3. Now select the background layer again and make a selection for the eye ball regions only. And right click and select Layer via Copy and name this layer as Eye ball.
4. Now Conrol+Click on the layer Eyes to show the eyes selected in the image. Click on Background layer and Select Inverse from right click on image area followed by Layer via Copy. Name this new layer as Blur. This constitutes the whole image except the eye region.
5. Now select the layer Blur and Filter>Blur>Gaussian Blur. Modify the blur to something like 2.5 or lesser. This is done to rest of the image leaving eyes so that eyes are prominent in the image. Click Ok. You can later on modify the opacity of the layer making it more transparent if you want to decrease the blur effect. You can do that by selecting this layer in the layer palette and moving the opacity slider on right top of layers palette.
6. Now select the layer Eyes. Go to Enhance>Adjust Sharpness. Now make changes to the amount and radius. Click Ok. You can vary the sliders as per your needs and preview it side by side in image area or preview area in the dialog. Do not oversharpen as it makes the eyes look artificial.
7. Now select only the layer Eye ball and select Enhance >Unsharp mask.
I changed the amount to near 50% and radius to near 16. This details out the pattern inside the eye ball and brings more focus to the eye region.
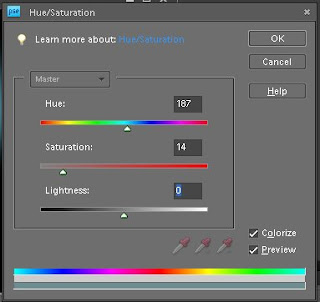
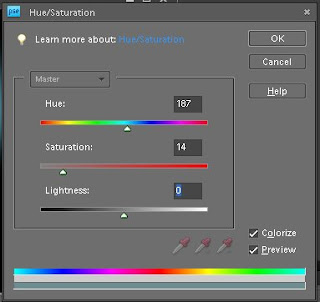
8. You can now also increase the saturation of this layer by Enhance>Adjust color>Adjust Hue/Saturation. You can select the Grrens from the combo box if you obly want to saturate the Green of the eyes using the Saturation slider.
Click Ok.
Here are the initial and the final images :


(Click to have larger views to see differences)
Friday, May 22, 2015
awesomeness,
elements,
folders,
in,
of,
organizer,
photoshop,
watch
0
comments
Awesomeness of Watch Folders in Photoshop Elements Organizer
Watch Folders : This functionality is a little hidden in Elements Organizer (File>Watch Folders) and not many know about it usefulness. It is one quick way to get media into your Organizer catalog without bothering about manually importing into it.
To use it, just make the parent folder (of all your photo folders) as the watch folder and it auto imports the media into your Organizer catalog. As soon as any new picture is added to your watch folder in windows explore or to any child of your watch folder, it would be auto-imported to your Organizer catalog.
For example, mostly all my pictures are dumped to one of following three folders (shown in screenshot). So i have made all three as my watch folders. Hence I never need to import any media to my Organizer catalog.
Awesomeness is added if you say exchange photos or receive photos through dropbox. You can add dropbox as your watch folder. Hence all media comes to your Organizer catalog automatically.
I find this feature very useful as it saves a lot of my time. The dropbox idea was shared by one of the Elements user(Thanks Mellissa) and I really found it useful. So just thought to share this tip with everyone!
Thursday, May 21, 2015
bring,
effect,
how,
ice,
in,
text,
to
1 comments
How to bring Ice effect in text
I looked at few tutorials on this for Photoshop and tried the same in PSE. Its simple and cool effect.
1. Open a blank document with black background. Write some text with Black color on it.
2. Now Control click on the text layer so that the text gets selected as shown.

3. Go to Filter>Artistic>Plastic Wrap. Now repeat this filter 10 times by pressing Control+F 10 times. The result may look something as shown below.

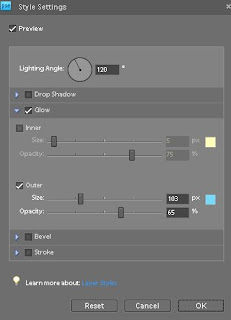
4. Now go to Layer>Layer Style>Style settings. Select Glow>Outer glow and select the color from color swatch to be "79d9f9". The output may look like as shown below :

5. Now rotate the image by 90 Right from Image>Rotate>90 Right. Now from Filter menu>Stylize>Wind. Click Ok. The output text would appear like this :

Now rotate Left 90 to bring it back.
6. Now go to Filter >Distort>Liquify. Use the Warp tool at some of the places to warp some areas of the text to given more frozen ice effect. The output may appear like this :

7. You may add a little Bevel from Layer Setting dialog.

8. Now go to Enhance>Adjust Color>Adjust Hue/Saturation. And change the color of the text to some less saturated bluish grey.

Check the checkbox "Colorize". Here is how it will look after that :

Check the checkbox "Colorize". Here is how it will look after that :

One may add Wind effect again by rotating as we did in step 5. Here is my final output after applying the effect again :

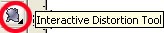
Interactive Distortion Tool – Corel X3 Tutorial
In this tutorial we will show you how to use the interactive distortion tool for you to make designs for your envelopes, letters, etc in Corel X3.
.jpg)
Then, select the Interactive distortion Tool:

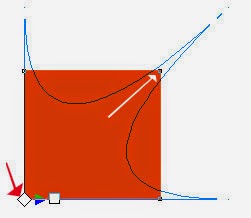
After that select the down left corner of the rectangle and start releasing it to the top, look:

Keep releasing until you have the shape you desire:

Now you can apply this shape to letters, envelopes, etc.

Just use your imagination =)
Download the original source files from this tutorial in Zip format Here
Tuesday, May 19, 2015
better,
for,
how,
in,
making,
pse,
quick,
selection,
selections,
the,
to,
tool,
train
0
comments
How to train the quick selection tool for making better selections in PSE
Quick selection is a great tool for selecting objects in any image. It intelligently selects the object distinctly from the background by detecting the brightness, contrast and tonal changes along the objects and their backgrounds. It takes just a little mouse drag with in an object to select an background.
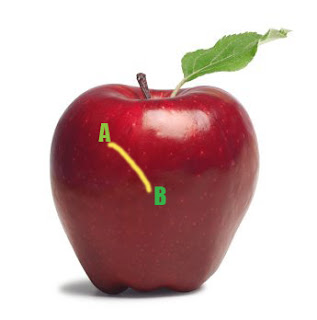
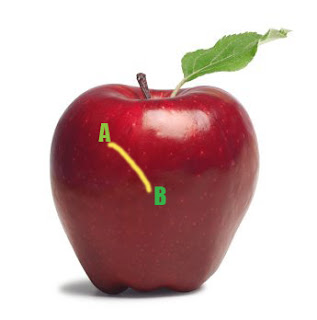
For example : for the image below I just dragged my mouse from point A to point B for selecting the whole apple instead of moving my mouse along the edges of the whole apple which we would require for other selection tools.

This is how my object was selected moving my mouse from point A to B (Please note I increased the brush size to 35 px from options bar after selecting the quick selection tool for making this selection) :

However in the above image, there is good contrast between the object to be selected and its background. So we did not need to train our quick selection tool. But for getting better results in minimum time when there is not much great color difference or contrast between our object and background, it is recommended that you train your quick selection tool.
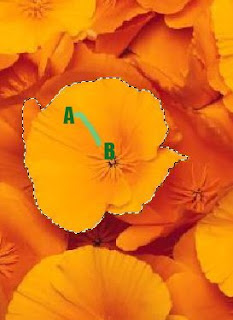
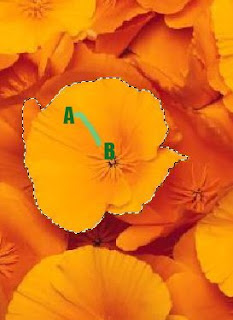
So in an image like below, where there is not that great color contrast between yellow flower and its background, we would train our tool.

So if I move my quick selection tool from point A to B to select the yellow flower, here is what
I get as selected :

However I did not need this extra highlighted(green) part in my selection(as shown below) which was selected when I moved my mouse from point A to point B. But since there is a low contrast between the orange and the yellow here, this area too got selected.

So instead of selecting my flower in one go as shown above, I follow the steps below to get my needed selection :
1. Select a very small part of the yellow flower as shown after selecting Quick selection tool.

2. Now I will press Alt key and keeping it pressed, I click and drag my mouse over the area I did not want in the selection. So I brush my mouse over the green highlighted region shown in the second last image.
I also notice that as soon as I click Alt key my mouse cursor changes from "+" to "-" as it tell what area not to select.
Once I am done with that I leave the Alt key back and again move my mouse from point A to B as I did earlier and here is how I get my desired selection :

So here I have trained my quick selection tool not to select what areas of contrast. So if I had the similar background around the whole flower, then I would just drag my mouse once along the boundaries of the flower to tell my tool about the low contrast areas which I do not want to select.
Also keep in mind that if you have a large and random objects to be selected then you should keep subtracting the wrong selections you make as you sweep and not to defer the subtraction task in the end. This trains my tool at every step of selection and tell it what "not" to selection as it goes ahead.
I hope you find this tutorial helpful!
Read more »
For example : for the image below I just dragged my mouse from point A to point B for selecting the whole apple instead of moving my mouse along the edges of the whole apple which we would require for other selection tools.

This is how my object was selected moving my mouse from point A to B (Please note I increased the brush size to 35 px from options bar after selecting the quick selection tool for making this selection) :

However in the above image, there is good contrast between the object to be selected and its background. So we did not need to train our quick selection tool. But for getting better results in minimum time when there is not much great color difference or contrast between our object and background, it is recommended that you train your quick selection tool.
So in an image like below, where there is not that great color contrast between yellow flower and its background, we would train our tool.

So if I move my quick selection tool from point A to B to select the yellow flower, here is what
I get as selected :

However I did not need this extra highlighted(green) part in my selection(as shown below) which was selected when I moved my mouse from point A to point B. But since there is a low contrast between the orange and the yellow here, this area too got selected.

So instead of selecting my flower in one go as shown above, I follow the steps below to get my needed selection :
1. Select a very small part of the yellow flower as shown after selecting Quick selection tool.

2. Now I will press Alt key and keeping it pressed, I click and drag my mouse over the area I did not want in the selection. So I brush my mouse over the green highlighted region shown in the second last image.
I also notice that as soon as I click Alt key my mouse cursor changes from "+" to "-" as it tell what area not to select.
Once I am done with that I leave the Alt key back and again move my mouse from point A to B as I did earlier and here is how I get my desired selection :

So here I have trained my quick selection tool not to select what areas of contrast. So if I had the similar background around the whole flower, then I would just drag my mouse once along the boundaries of the flower to tell my tool about the low contrast areas which I do not want to select.
Also keep in mind that if you have a large and random objects to be selected then you should keep subtracting the wrong selections you make as you sweep and not to defer the subtraction task in the end. This trains my tool at every step of selection and tell it what "not" to selection as it goes ahead.
I hope you find this tutorial helpful!
Monday, May 18, 2015
9,
create,
how,
pse,
reflections,
subtle,
to,
using
0
comments
How to create subtle reflections using PSE 9
Its so easy and cool to create reflections using PSE 9. It is one of the new guided edit features which is easy to follow with the instructions laid through the workflow. I am also following the steps described in the workflow to demonstrate the creation of a reflection :
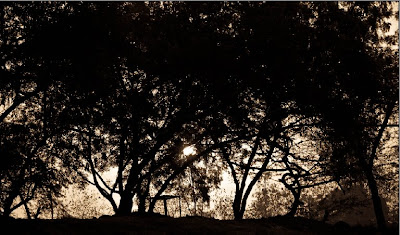
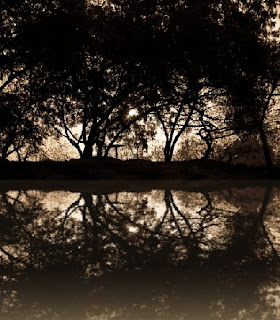
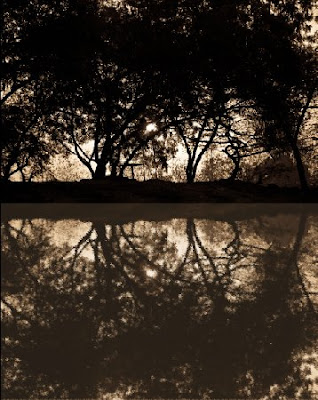
1. Open any image in PSE 9 Editor that you want to create reflections of. I picked this image as when i clicked this one, I felt there was a lake missing the the silhouette.

2. Click on Guided Edit tab>Fun Edits> Reflections.
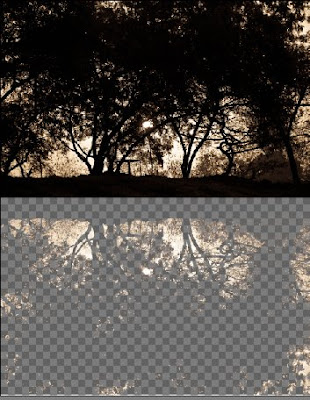
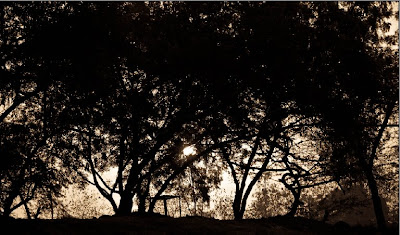
3. Click on the first button : Add Reflection. Here is the output you see after that :

4. Click on the Eye dropper tool and select one of the colors to be filled as background for the reflection. For this image I chose the mustard color as you can see from the color swatch by clicking on one of the areas with this color on the image. And as I click Fill background, I see an output as follows :

5. In the next step, you get an option to select either Floor, Glass or Water reflection. I chose Water Reflection for this particular image.
It will prompt for adding Ocean Ripple filter, followed by Motion blur to give some realistic effect.
I tried in 768 % of amount for Ocean ripple effect and 7 as distance in Motion blur.

6. Adjust the Reflection intensity as per your needs. I increased it from 80 to 90.

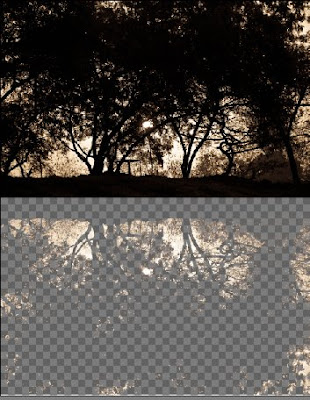
7. Click on Add Distortion. I clicked it twice to make my reflection shorter that the actual image.

Rest of the area after shortening of reflection gets filled by your foreground color in the color swatch(the background you selected for reflection earlier)
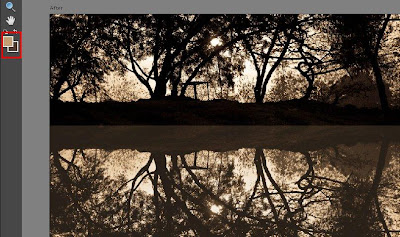
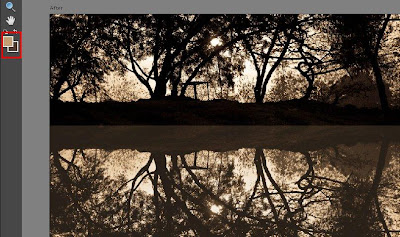
8. Now crop this extra area in the next step using the next button Crop.
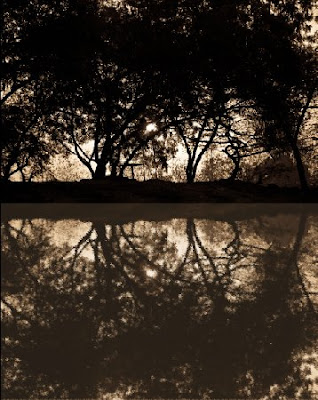
9. Once cropped you can add gradient to give more realistic look to your image. here is my final output.

If you are not satisfied with the gradient applied with this button, you may go to full edit and select the top most layer, edit the gradient itself choosing gradient tool and selecting Edit button from top bar.
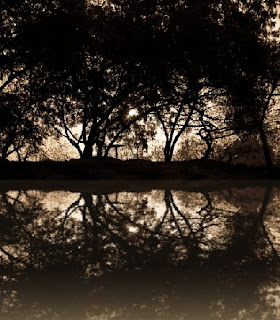
One more example of the reflection created using this feature :


Read more »
1. Open any image in PSE 9 Editor that you want to create reflections of. I picked this image as when i clicked this one, I felt there was a lake missing the the silhouette.

2. Click on Guided Edit tab>Fun Edits> Reflections.
3. Click on the first button : Add Reflection. Here is the output you see after that :

4. Click on the Eye dropper tool and select one of the colors to be filled as background for the reflection. For this image I chose the mustard color as you can see from the color swatch by clicking on one of the areas with this color on the image. And as I click Fill background, I see an output as follows :

5. In the next step, you get an option to select either Floor, Glass or Water reflection. I chose Water Reflection for this particular image.
It will prompt for adding Ocean Ripple filter, followed by Motion blur to give some realistic effect.
I tried in 768 % of amount for Ocean ripple effect and 7 as distance in Motion blur.


7. Click on Add Distortion. I clicked it twice to make my reflection shorter that the actual image.

Rest of the area after shortening of reflection gets filled by your foreground color in the color swatch(the background you selected for reflection earlier)
8. Now crop this extra area in the next step using the next button Crop.
9. Once cropped you can add gradient to give more realistic look to your image. here is my final output.

If you are not satisfied with the gradient applied with this button, you may go to full edit and select the top most layer, edit the gradient itself choosing gradient tool and selecting Edit button from top bar.
One more example of the reflection created using this feature :


Sunday, May 17, 2015
create,
customized,
easily,
how,
in,
pse,
to,
watermarks
0
comments
How to easily create customized watermarks in PSE
Here are the quick steps :
- First open a new file with transparent background.
- Create a text layer with the text you want on watermark.
- Customize it as you want. You may use bevels effect on the text layer from effects pallette. Add glow, strike etc by clicking on the icon one right side in the text layer in the layers pallete. You may add gradient if you want and customize it as you like.
- Then just add this as a brush from Edit menu >Define brush. Now this will be added to your brushes in preset manager.
- Whenever you want to watermark any picture, just click on Brush tool and choose the brush you created from top toolbar. You may also select different patterns from patterns dropdown and then just stamp them on your pictures. I am not sure if people use this or not. It was just a workaround which I got for myself.
Saturday, May 16, 2015
9,
a,
create,
hard,
how,
portrait,
pse,
rock,
style,
to,
using
0
comments
How to create a portrait hard rock style using PSE 9

2. Create a copy of the background layer by pressing Control+J
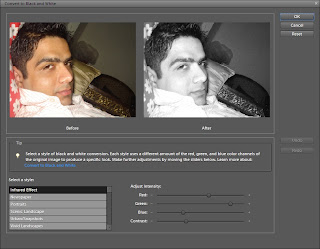
3. Now select the copy of the background layer and go to Enhance>Convert to Black and White.The following dialog will pop up. You may choose any preset available in the dialog or making changes using the sliders. Click Ok

4. Now Select this background copy and rename the layer as Overlay. Keeping this layer selected, change the blending mode of this layer to Overlay from the combo box.

6. Now select Burn tool from toolsbar and brush it over the highlights in the resultant image. You may try the combo box options with the blur tool on top toolbar - Highlights, mid tones, shadows.

Here are my initial and final images :


Subscribe to:
Comments (Atom)




- Follow Us on Twitter!
- "Join Us on Facebook!
- RSS
Contact