Pixelated Picture
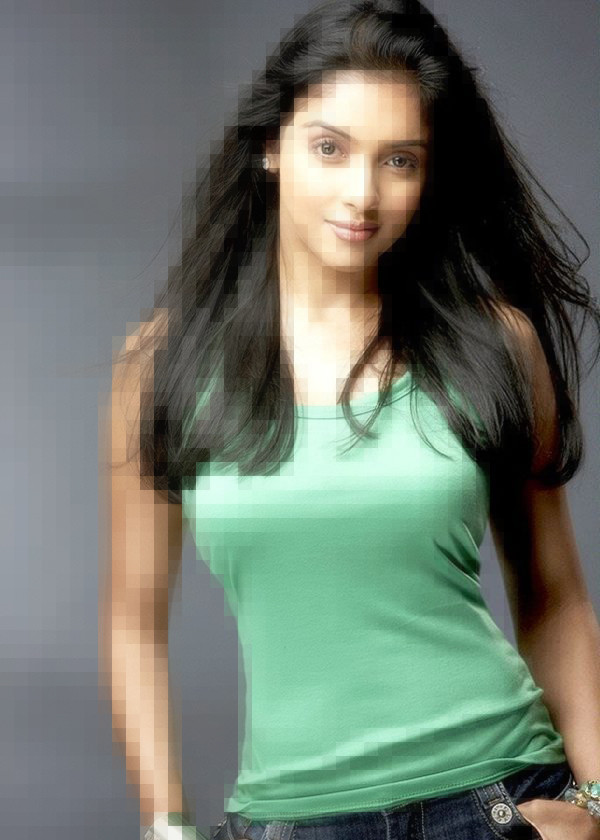
Final view

Step 1:
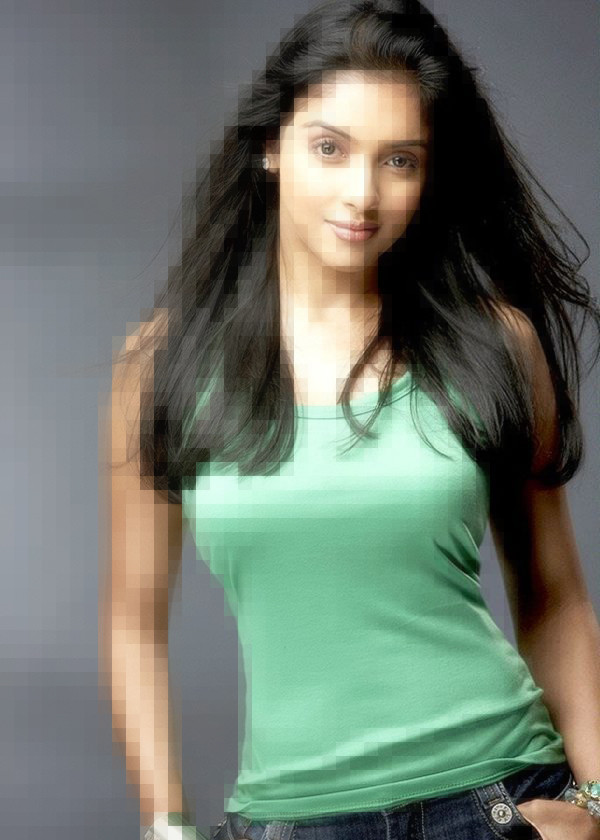
Take a Image to Pixelate.

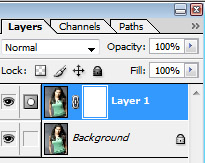
Make a duplicate layer by pressing Ctrl+J.
Take a Image to Pixelate.

Make a duplicate layer by pressing Ctrl+J.
Step 2:
Go to Filter ---> Pixelate ---> Mosaic
And set cell size to 15 ---> hit OK.

Go to Layer ---> Add Layer Mask ---> Reveal All

Step 3:
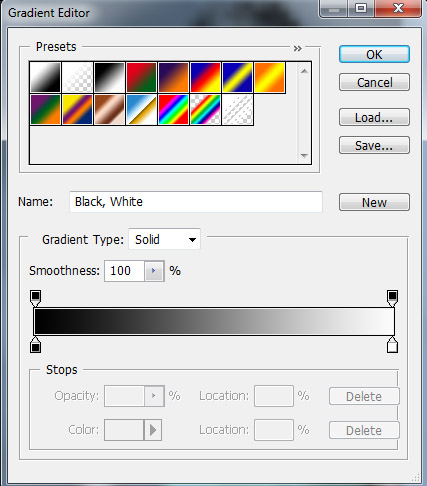
Select Gradient fill tool and select the black-white color..and hit OK.

Step 4:
Now drag the cursor from left to right on image...

Now drag the cursor from left to right on image...

Done..!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment