Monday, March 30, 2015
home,
making,
page,
portfolio,
simple,
website
Making Simple Portfolio Website Home Page
Making Simple Portfolio Website Home Page.
Final view

In the Last lesson we seen that how to make Blurred Background images for Web-form Design, Now we see a simple web-page Home screen design Using Blurred Background...
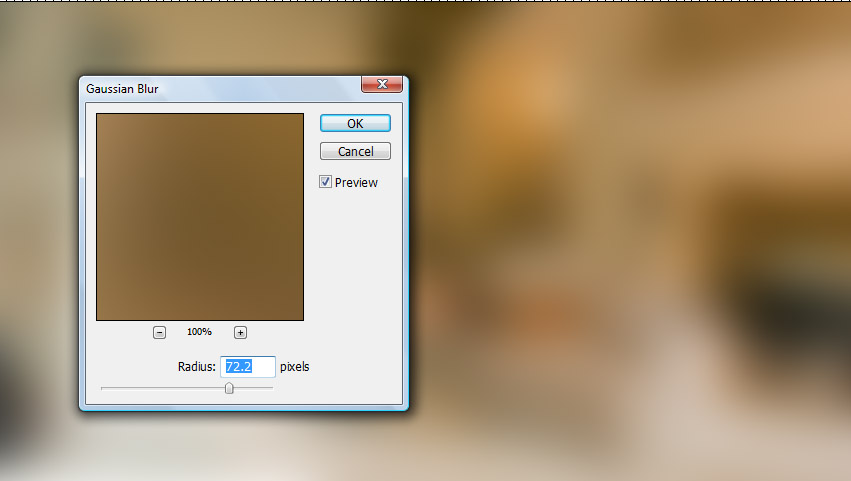
Step 1:
Get Image in Photoshop to Blur.. And add Gaussian Blur to the image so that it will be used as our home screen background.. (Click Here To download this image)


Step 2:
- Now we have our background..
- Go to View ---> Rulers make a arrangement of the layout columns and rows by dragging..
(You can also make web template without rulers but for accurate result, distance, spacing rulers are used).

Step 3:
- Add Your Title Or Logo between upper two rulers...

- Add Your Title Or Logo between upper two rulers...

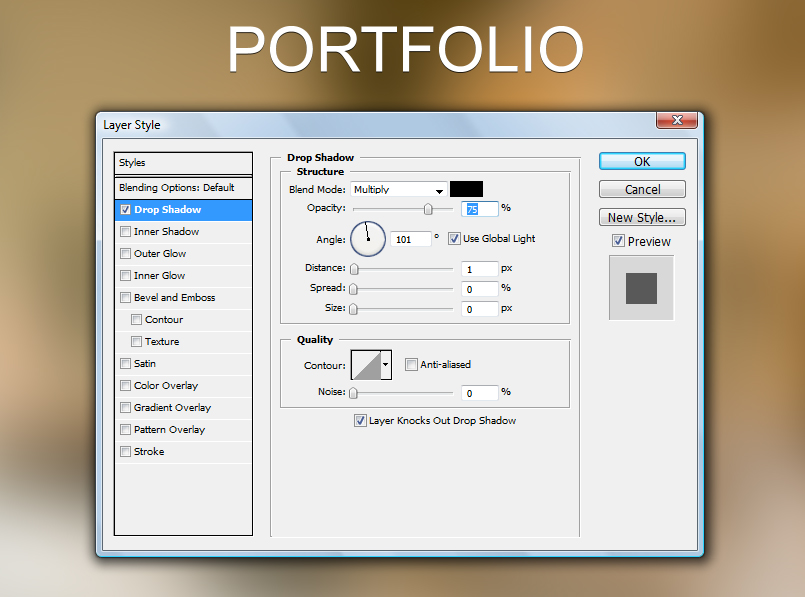
Drop Shadow to Title.. Go to Belnding Options (fx) ---> Drop Shadow.
And make following changes..

Step 4:
- Now make a new layer and Select the Custome Shape Tool From Tool box. (Right click on Shape tool)..
- Now Right Click on the Layer You will get different Shapes.. select One and Drag the cursor towards bottom.
- Note : Remember while dragging cursor press and hold Shift key for accurate Shape..
- (if necessary) Press Ctrl+T for transforming the image and adjust it in to middle two rulers..
- Add the different symbols as icons of your links..

- Now Add the Link Text in the below ruler to shape we have added by selecting Horizontal Type Text tool..
- Make a new layer and select footer ruler by Rectangular marquee Tool and fill it with black color.. (Shft_f5 ---> color ---> select black color ---> OK).
- Make this layers opacity To 20%.
.jpg)
As shown above drop shadow for each object we have added..
As this, You can also add many shapes and links to your homepage..
You can make any type of website home page using Blurred Images backgrounds.. The home page may have a Image in right and text in left , for better look slider etc..
Example..

Done..!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment