Tuesday, March 31, 2015
effect,
for,
lightning,
photoshop,
text,
tutorial
Photoshop Tutorial for Lightning Text Effect
Tutorial for Lightning Effect
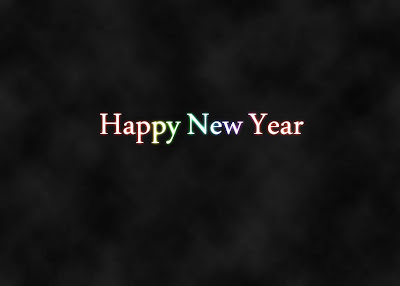
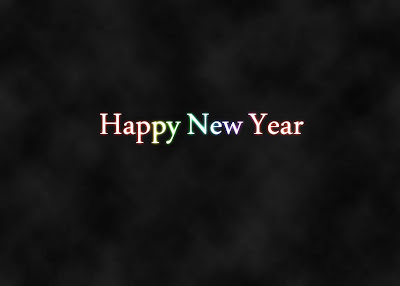
Final view

Step 1:
Create New File.
Paint The background with Black color.

Step 2:
Add your text on it at center withe white color.

Now Make the duplicate layer of the text by righting on the layer, and hide that layer.
Step 3:
Now go to the layer properties ---> Gradient Overlay ---> Select rainbow colors (R,Y,G,SB,V,P,R).
set Angle to 0 or 180.
And set scale to 70 .

Step 4:
Now go to Filter ---> Gaussian blur
Set the radius to "3.7 to 4.2"

Step 5:
Now make the hidden text layer visible.

Now go to layer properties ---> Outer Glow ---> set the Blend Mode to "Color Dodge".
Set Opacity to 50%.
Set size to 20px.

Done..!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment