Open any RGB picture.

Step 2
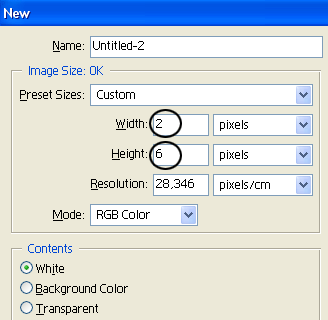
Press Ctrl+N on the keyboard (New Document). After that, set Width to 2 and Height to 6 px and press ok.


Step 3
Zoom in (press Ctrl and plus key on the keyboard) your new document to see it better.

Step 4
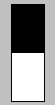
Under Foreground color, set black (d), take the Pencil Tool (B), and paint the half of "rectangle". Look at the picture below!

Step 5
Choose Edit > Define Pattern. Then, name it which you like, and press ok.
Step 6
Create a new layer.

Step 7
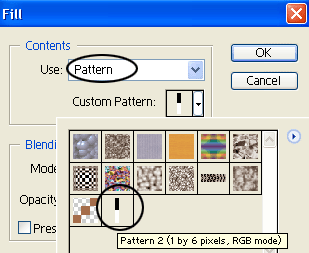
After that, choose Edit > Fill, and then, set the options from the picture below.

Then, press Ok, to get this:

Step 8
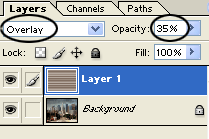
After that, in Layers Palette, set Overlay - Opacity 35%. See the picture below.

Finally, our work looks like this:

Bye!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment