
Tutorial Assets
The following assets were used during the production of this tutorial.- Font – SF Sports Night
- 3 used Patterns .PAT
Step 1
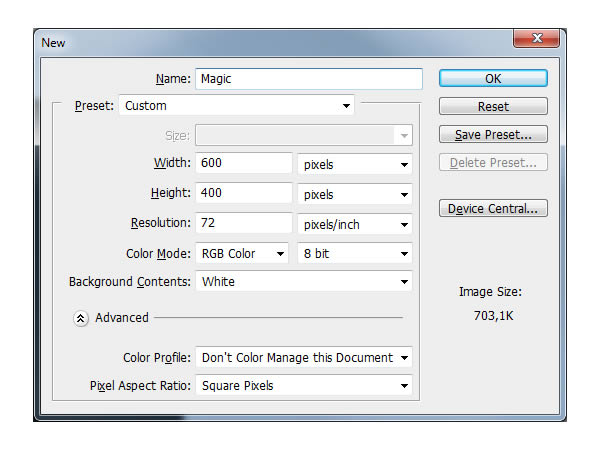
Preparing assets and creating document. First create a new .PSD document, 600 x 400 pixels in RGB mode, 72 DPI with any background color. Now prepare your assets. Install the SF Sports Night fonts into your computer and open .PAT file.
Step 2
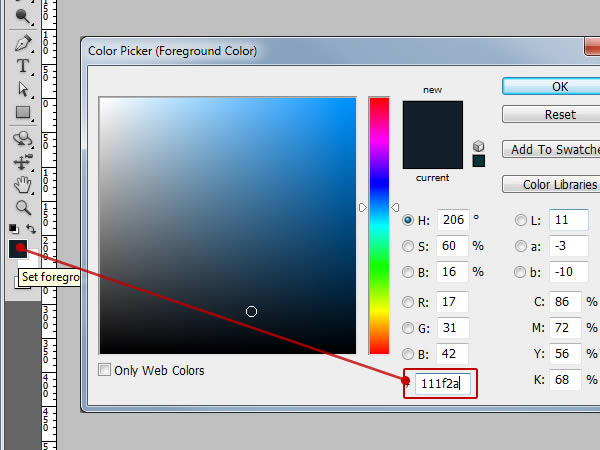
Making Background. First we need to change our background color. Change your foreground color to #111F2A as seen on picture below. Then easily hit Alt+Delete to and your background should be changed to that color now.

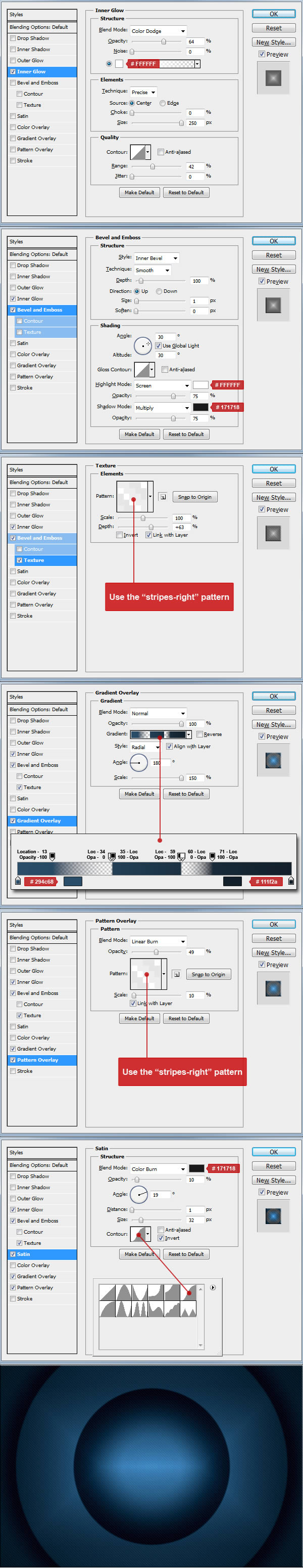
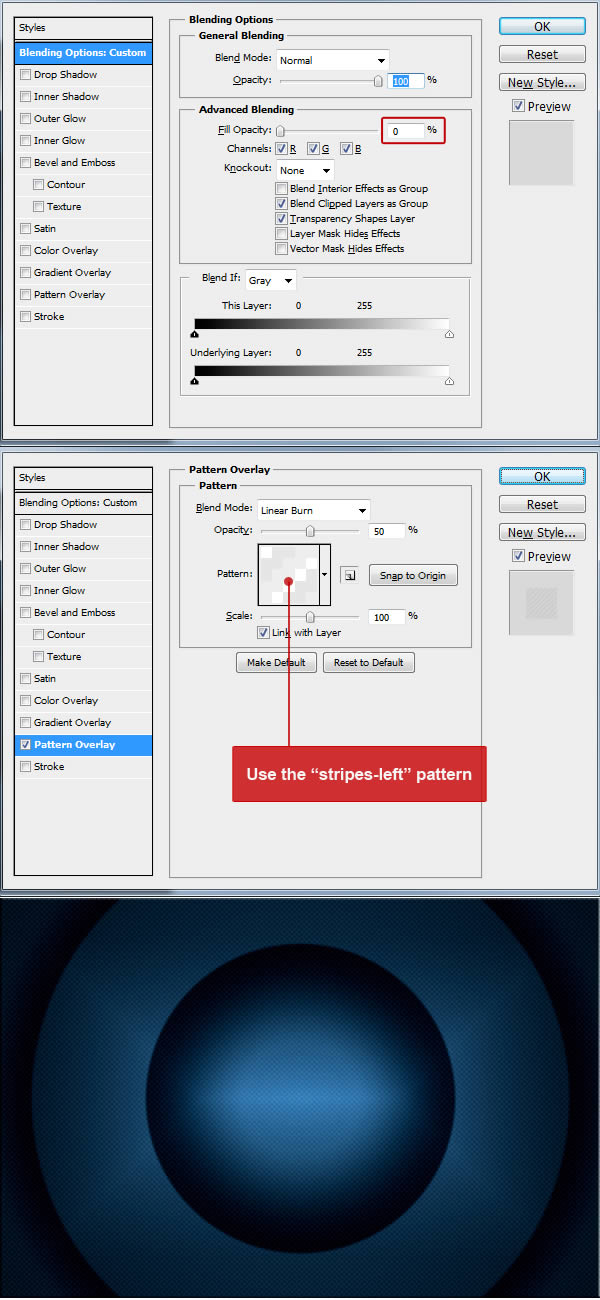
This duplicated layer must be above the original background layer in your layer menu.

Step 3
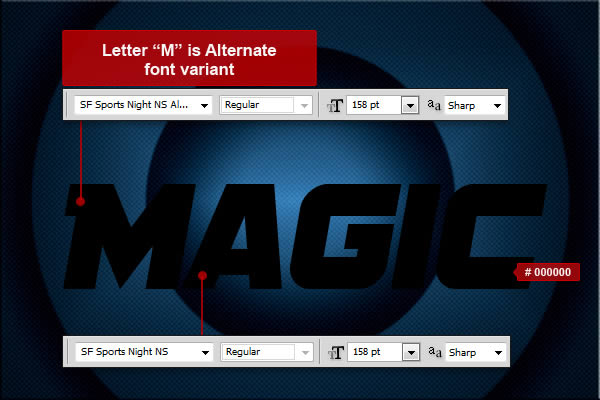
Start creating text – MAGIC. Now we can start making our first text effect. First choose a type tool and change font to SF Sports Night NS, size around 158 pt and anti-aliasing Sharp. Now type your text somewhere in the center of the image. you can write any word, but in this tutorial I’ll use "MAGIC". As you can see I’ve used Alternate variant of the same font for letter "M". It is the SF Sports Night NS Alternate.

Step 4
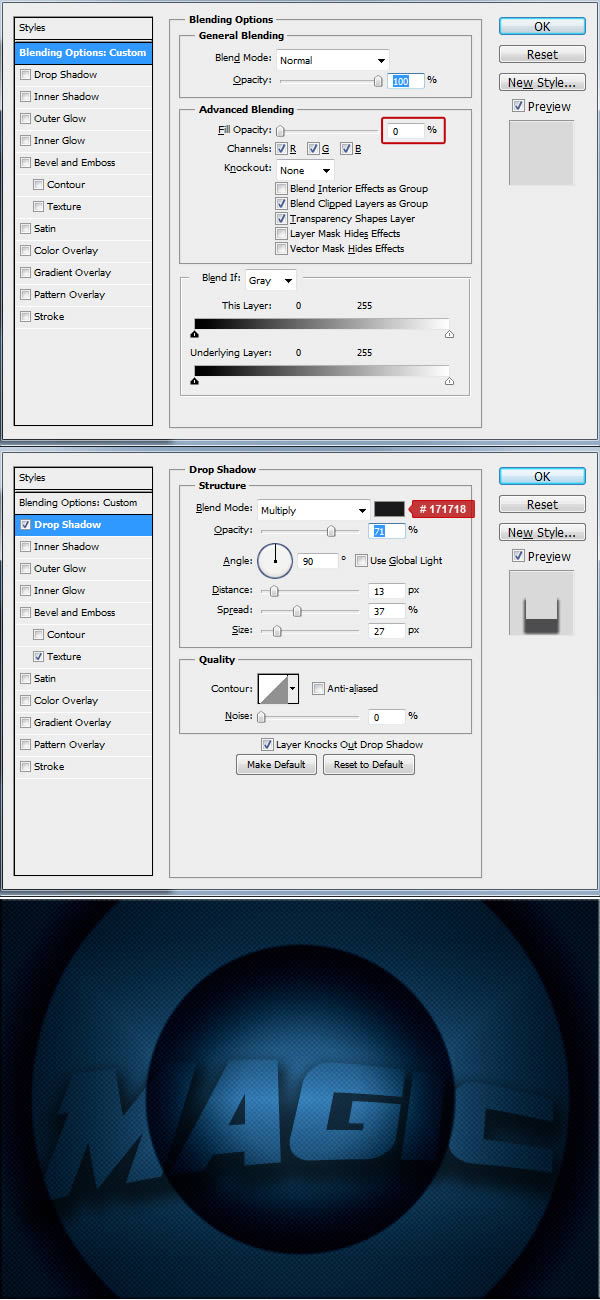
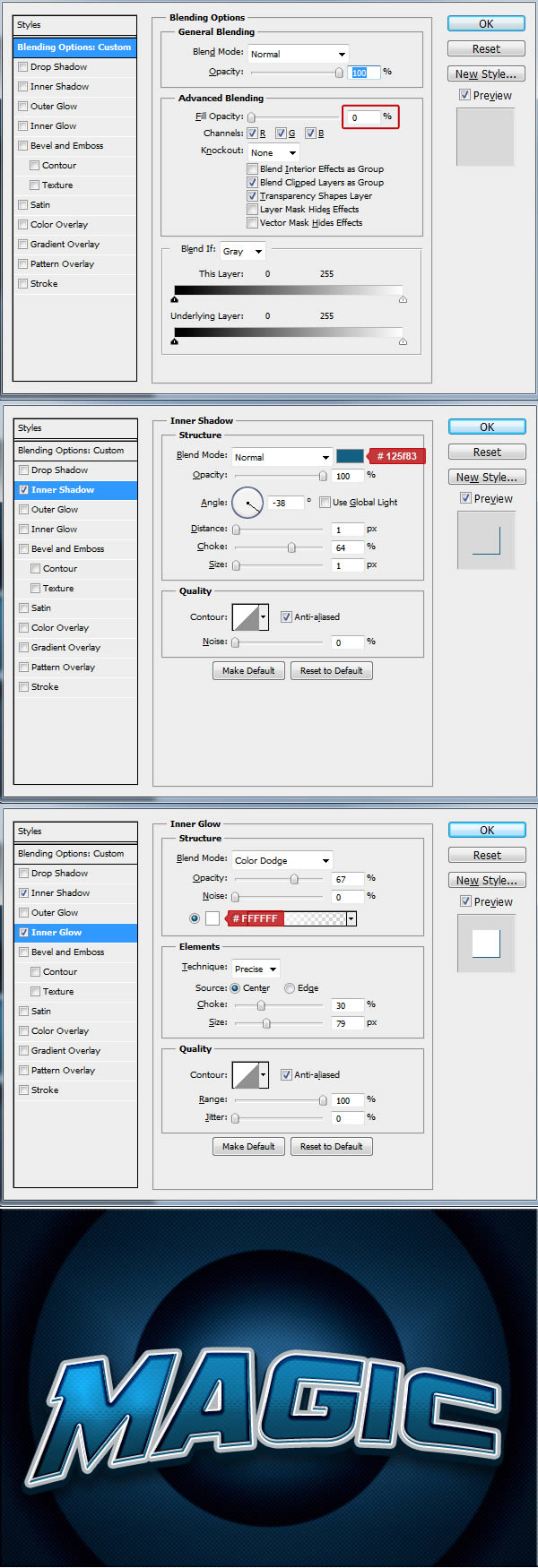
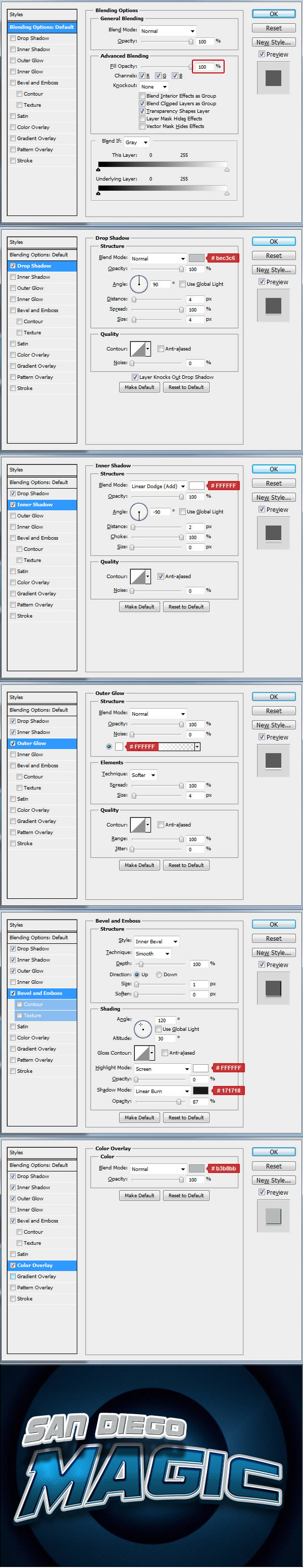
Customizing 1st text layer in MAGIC word. Finally we are ready to start with our text style. Go to Menu > Layer > Layer Style > Blending Options and use the settings below on our text. you can also use the quicker methods to access Blending Options from “Step 2″ of this tutorial. When you are done with all the settings below, don’t forget to hit “OK” in the Blending Options window! This text layer will add some shadows into the final result.
Step 5
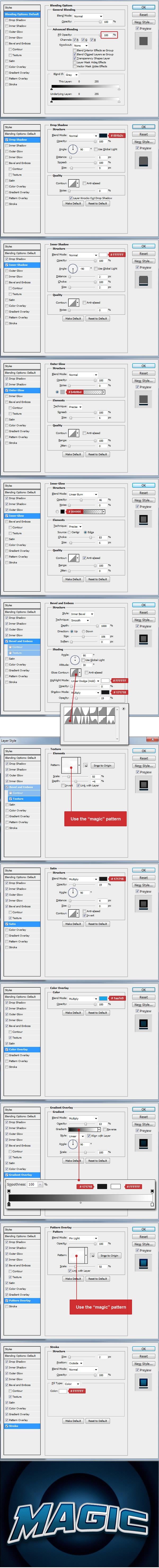
Customizing 2st text layer in MAGIC word. Now duplicate our “MAGIC” text layer so the duplicated layer will be above the original one. First we clear the previous style on this duplicated layer by going to Menu > Layer > Layer Style > Clear Layer Style then we start a new one by going to Menu > Layer > Layer Style > Blending Options and using the settings below on our text. you can also use the quicker methods to access Blending Options from “Step 2″ of this tutorial. When you are done with all the settings below, don’t forget to hit “OK” in the Blending Options window! This text layer will add the main text effect into the final result.
Step 6
Customizing 3rd text layer in MAGIC word. Now duplicate our duplicated “MAGIC” text layer so this duplicated layer will be above the first duplicated one. First we clear the previous style on this duplicated layer by going to Menu > Layer > Layer Style > Clear Layer Style then we start a new one by going to Menu > Layer > Layer Style > Blending Options and using the settings below on our text. you can also use the quicker methods to access Blending Options from “Step 2″ of this tutorial. When you are done with all the settings below, don’t forget to hit “OK” in the Blending Options window! This text layer will add some more effects into the final result.
Step 7
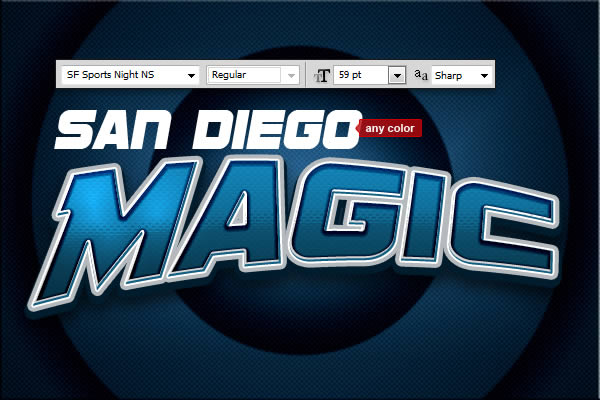
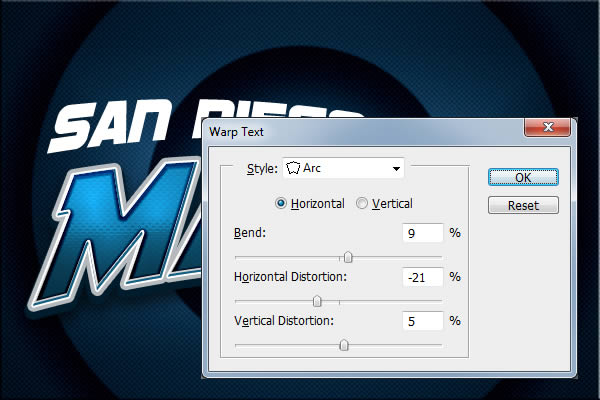
Start creating text – SAN DIEGO. Now we can start making our next words with different text effect. First choose a type tool and choose again font SF Sports Night NS, size around 59 pt and anti-aliasing Sharp. Now type your text somewhere in the center of the image. you can write any words, but in this tutorial I’ll use "SAN DIEGO". As you can see I’ve used Alternate variant of the same font for letter "M". It is the SF Sports Night NS Alternate.

Step 8
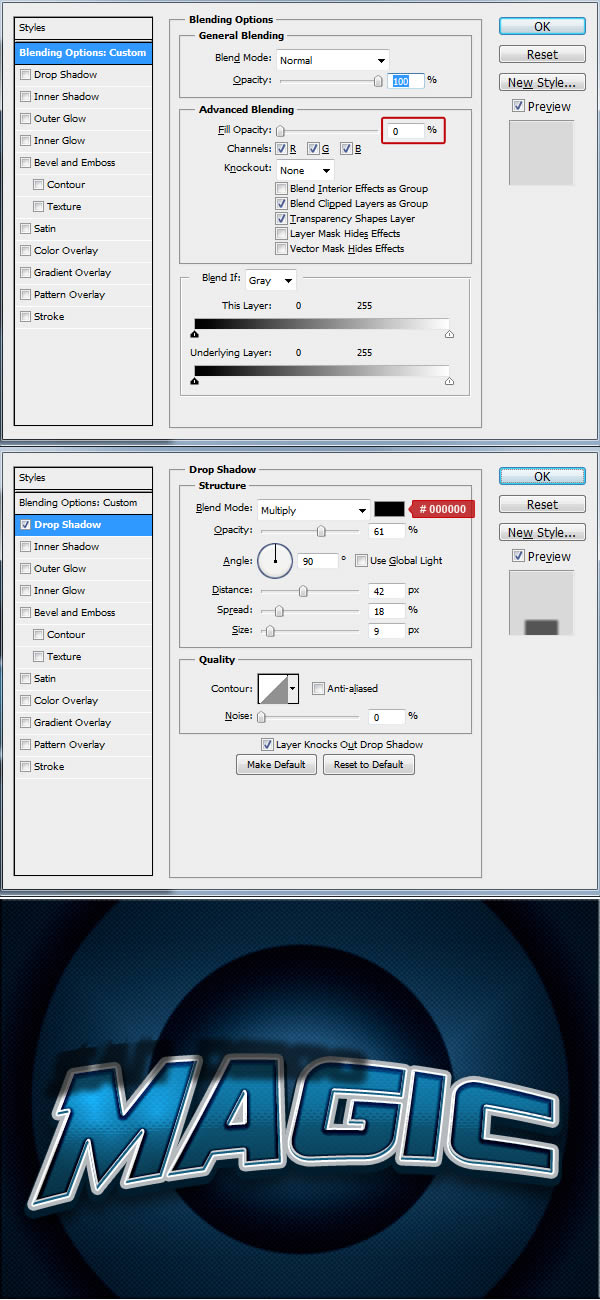
Customizing 1st text layer in SAN DIEGO text. Finally we are ready to start with our text style. Go to Menu > Layer > Layer Style > Blending Options and use the settings below on our text. you can also use the quicker methods to access Blending Options from “Step 2″ of this tutorial. When you are done with all the settings below, don’t forget to hit “OK” in the Blending Options window! This text layer will add a shadow into the final result.
Step 9
Customizing 2st text layer in SAN DIEGO text. Now duplicate our “SAN DIEGO” text layer so the duplicated layer will be above the original one. First we clear the previous style on this duplicated layer by going to Menu > Layer > Layer Style > Clear Layer Style then we start a new one by going to Menu > Layer > Layer Style > Blending Options and using the settings below on our text. you can also use the quicker methods to access Blending Options from “Step 2″ of this tutorial. When you are done with all the settings below, don’t forget to hit “OK” in the Blending Options window! This text layer will add the main text effect into the final result.
Step 10
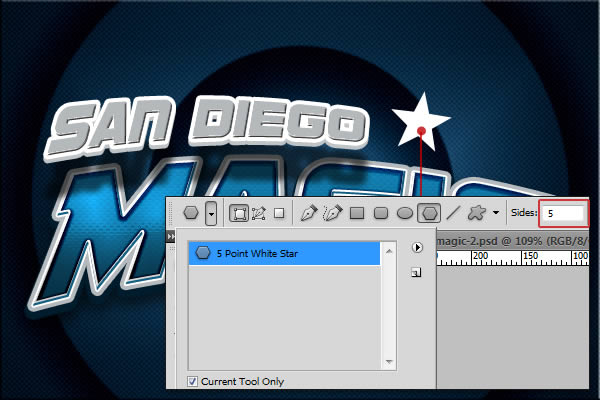
Creating Stars. To make a star, we will need to use a Polygon tool with selected 5 Point White Star as you can see on picture bellow. Draw only one star – we will duplicate the final star later.

Step 11
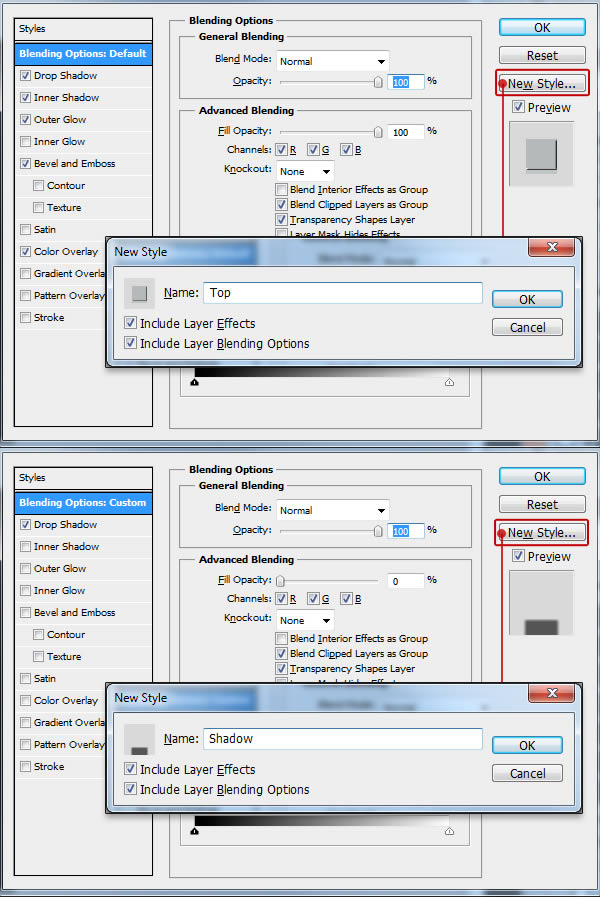
As You can see the style of the stars on final result is the same as on the SAN DIEGO text. We don’t need to customize styles again as we can save those from SAN DIEGO and simply use them on stars. How to do it? First we need to seva both styles used on SAN DIEGO text. Click on the top layer of SAN DIEGO text and go Menu > Layer > Layer Style > Blending Options. There hit the button "New Style…" on the right and check both options in a pop-up window. You can name your style and then hit OK. Do the same with the second layer of the SAN DIEGO text. In my example I named those styles TOP and SHADOW.After you have saved both styles you can find them in your styles palette. If you can’t see your styles palette – go to Menu > Window > Styles to open it. Now select your "star" shape layer in your layer menu and click on the style "SHADOW" in your style menu to apply it on the shape. Now simply duplicate the "star" layer so the duplicated layer will be above the original one and use the "TOP" style on it.
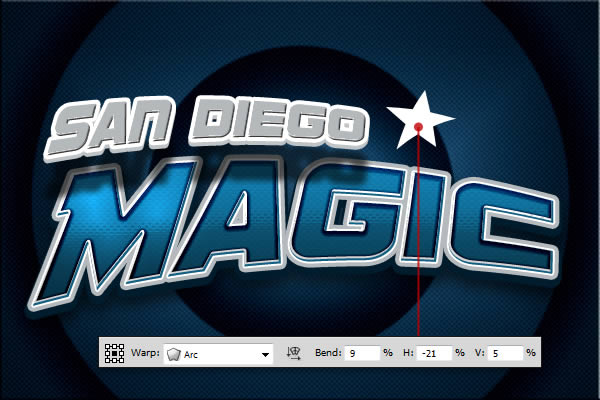
Now you should see a final effect of the first star. To make another one – simply select both "star" layers (selecting multiple layers can be done with clicking on the first one and then clicking on the second one while holding the Ctrl or Cmd key) and go Menu > Layer > Duplicate Layers. Move both new created layers right and scale them both down a little bit. You will also need to rotate both layers so it will look like on my final image. I have rotated both around 6 degrees.
Do the same as above for the third star, but this time rotate it around 9 degrees.

Step 12
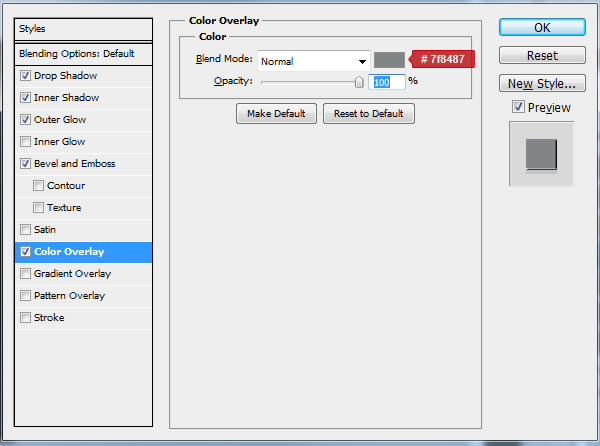
Optionally, you can recolor the first star to be darker as in my tutorial. This can be done by selecting the TOP layer of the first star shape and going to Menu > Layer > Layer Style > Blending Options where you can change color overlay.
Final Image

Author : Jan Stverak
Hello! My name is Tommy. Im a blogger, I love graphics design and now i went to Architechture Technical Senior High School. | Facebook |
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment