Sunday, March 29, 2015
a,
artistic,
cutout,
effect,
giving,
or,
photo,
to
Giving Cutout Effect or Artistic Effect to a Photo
Cutout Effect Tutorial
Final View

First get the images

Step 2 :-
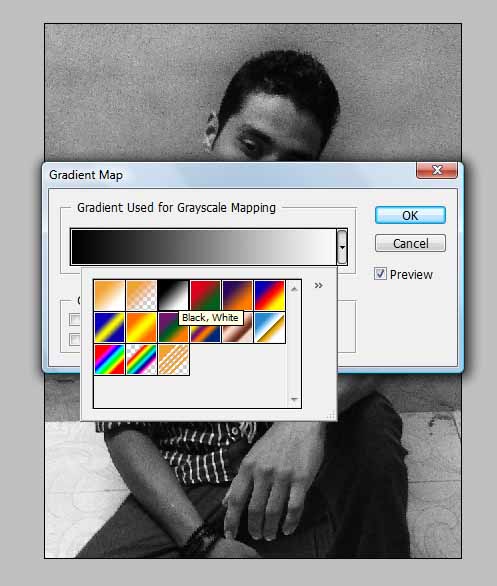
Select the image and go to "Image---> Adjustments---> Gradient Map.
Select the Black and White color (2 color combination). and click OK.

Step 3 :-
Now select the Burn tool from tool box, and burn the background of the image.
Note :- While Burning the background, remember that the Object or person remains as it is, burn only background.

Step 4 :-
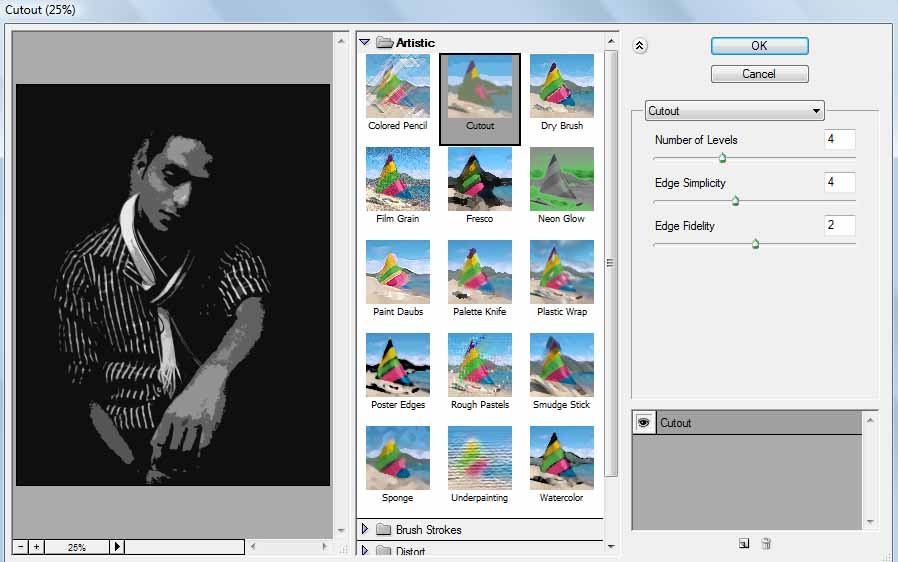
Now go to "Filter ---> Artistic ---> Cutout"

Click "OK"
and youll get final image.

Step 5 :-
You can add the name or color in it if you want..
Adjust the color balance by pressing Ctrl+B.
increase the color which you want and insert the text with your favorite font..

Done...!! :-)
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment