Tuesday, March 17, 2015
beams,
create,
how,
light,
photoshop,
to,
with
How to create light beams with Photoshop
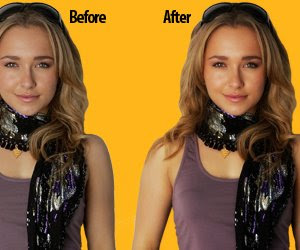
Do you want to create some awesome light beams with ONLY Adobe Photoshop? It’s very easy to do with this tutorial. I’ll show you how to create a nice piece of art with any image you like. This is a “get started” tutorial, just for the basics. If you start experimenting, you get a lot of cool effects with this technique. Ok, let’s go!
Step 1: The beginning
Search on the Internet for a nice photo or use one of your own.
I used a photo of Hayden Panettiere (Claire Bennet from Heroes). I suggest to take a high-res image, because it’s much easier to erase the background. That said, open Photoshop and click on file -> open to open your image. To free the object from the background, I used the Polygonal lasso tool and the Eraser tool.
Use whatever suits you.

I suggest you know how to free an image from the background in Photoshop, if not, there are plenty tutorials out there to show you how to do that.

After you did this, go to file -> new and make a new document with the size you like.
I used a 1024 x 768 px with a resolution of 72 p/inch. Now copy and paste the image
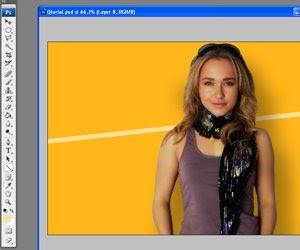
(without background) in the new document and position and scale it to make it look right! I scaled it down and positioned it a little to the right. Now fill the background with a nice bright color, I used an orange tint (#ffb61a).

Step 2: Tune the image
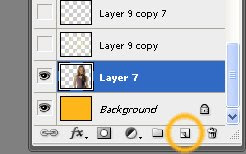
The imported image doesn’t seem right and looks fake. That’s because the original picture doesn’t have a lot of orange color. We’re going to change that so it fits better. Duplicate your image by left click on the layer and move it to the “new” icon below it.

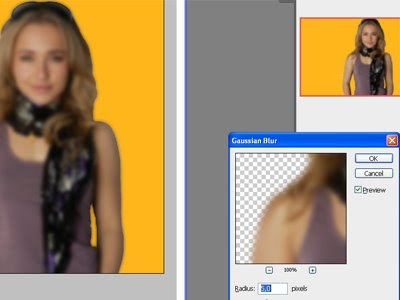
Now select the image above the original one and go to filter -> Blur -> Gaussian Blur.
Blur it as much as you don’t see any details anymore. I used 5 pixels.

Go to your layer blending mode and click on “Overlay”. Use an Opacity of about 50%.

Looks much better doesn’t it? Now right click on your original photo and to go
blending options. Click on drop shadow and use these settings:

Step 3: The light beams
Ok now get ready for the great light beams Create a new layer, move it behind the photo and use your Line Tool (U) to draw a line diagonal.

I used 18 px weight with a somewhat lighter color then the background.
Now go to Edit -> Transform -> Warp and start moving the verticies until you get a cool shape out of it.

Repeat this step 3 times. Color all the lines with the color you like.
I used some darker and brighter orange colors. Now you could duplicate those 3 layers and mirror it so it looks like you have 6 different lines.

Step 4: Polar Coordinates
For this step, you have to copy all the layers (so you keep the original ones) and merge the new layers together. Then go to filter -> distort -> polar coordinates.
Use Rectangular to Polar.

Now you have to position and rotate the layer so that it looks like
the beams come from your image.To make the effect looks more 3d, I duplicated
the original straight layers in Photoshop and place it above the image layer so you create a fake depth.

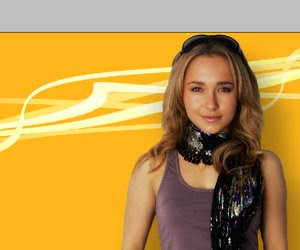
Step 5: Finishing
To make the final image, I created some smoke and warp effects with the brush tool and made some lightning effects. Of course there is a lot you can do to make this a lot better but I hope you get the idea of this tutorial. Click on the image below to view it full size. Thanks for reading and don’t forget to leave a comment so I know all my work wasn’t for nothing. Thanks again!

Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment