Thursday, April 30, 2015
a,
arc,
cs6,
drawing,
heart,
illustrator,
in,
the,
tool,
with
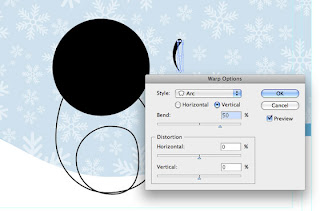
Drawing a heart with the Arc tool in Illustrator CS6
We are going to start right there at the intersection of the central vertical guide and the second horizontal guide down. So I will go ahead and press the Backspace key or the Delete key on the Mac, in order get rid of that bad arc. And now I will drag up on to the left, like so, while pressing the Shift key, and you want to drag until you snap to that guideline up there. And you kind of want to inch it back a little bit to the right so that the heads-up display says, a Width of 112 pts and a Height of 112 pts. And by virtue of the fact incidentally that we were pressing the Shift key were getting a perfect quarter circle. So you want to keep that Shift key down the entire time, and then you want to release your mouse button, and then release the Shift key.
In this Case Drawing a heart with the Arc tool in Illustrator CS6
Now you want to drag from that anchor point, so make sure that your cursor says the word Anchor on it. And you want to drag down into the left until you intersect with the first vertical guideline and the second horizontal guide. Now the arc will definitely go in the wrong direction just as you see on my screen. To flip it, what you do is you keep your mouse button down, and you just tap the F key. Then you go ahead and release the mouse button in order to create the second arc.

Next, we need to go ahead and draw the bottom portion of the heart, and you might be tempted to do one of these numbers, where you draw the outer lump here, and you press the F key in order to flip it, and then you draw a final arc, and you press F again, once to flip it, but that would result in one ugly looking heart. So thats not what we want. Lets go ahead and get rid of those path outlines by switching to the Black Arrow tool and notice, by the way, the Black Arrow has a keyboard shortcut of V, all you have to do is just tap the V key. And you might think of V as being an upside down arrow. So weve got the Black Arrow thats got an upside down arrow for a keyboard in Illustrator CS6 shortcut, that is the V key. And then weve got a White Arrow, Ill tell you how it works later, thats got a right side up arrow for its keyboard shortcut, which is the A key, which of course also happens to stand for arrow. All right, I am going to go ahead and switch to the Black Arrow, which allows me to select entire path outlines, which is what these things are called inside of Illustrator.
Notice that at this point Im seeing a bounding box around my selected arc. The bounding box extensibly makes it easy to scale and rotate a graphic. But in my experience it gets in the way of getting actual work done, and there are better ways to scale and rotate, as Ill show you in a future chapter. So I am going to advise that you turn the bounding box off, and Im definitely doing so. By going up to the View menu and choosing the Hide Bounding Box command. If you ever need the Bounding Box in the future just choose this command again and of course, its got a keyboard shortcut Ctrl+ Shift+B, or Command+Shift+B on a Mac.
Now I am going to draw this dotted marquee in order to partially select these two path outlines and that will select them both, and then Ill press the Backspace key or the Delete key on a Mac, to get rid of them. Instead what we want to do is go ahead and switch back to the Arc tool in Illustrator CS6 here, and you want to drag from the last anchor point there, all the way down to the intersection of the middle vertical guide and the fourth horizontal guide down.So its not the long guide, its the shorter one just above it. And you want to make sure you see the word Intersect, so youre intersecting those guidelines, and then tap the F key if necessary in order to send the arc in the other direction, and then release.
Now of course, Arc tool in Illustrator CS6 Tutorial where our heart concerned, that doesnt look any better than one I showed you before. We are going to make it look way better by manually modifying this arc in the very next movie.
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment