Typography Text Effect
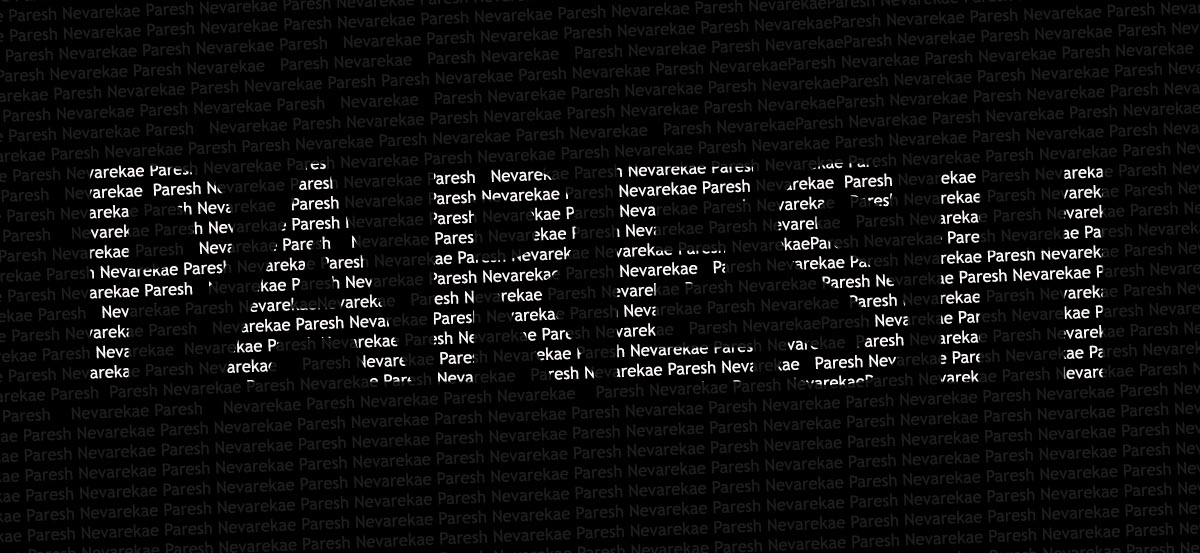
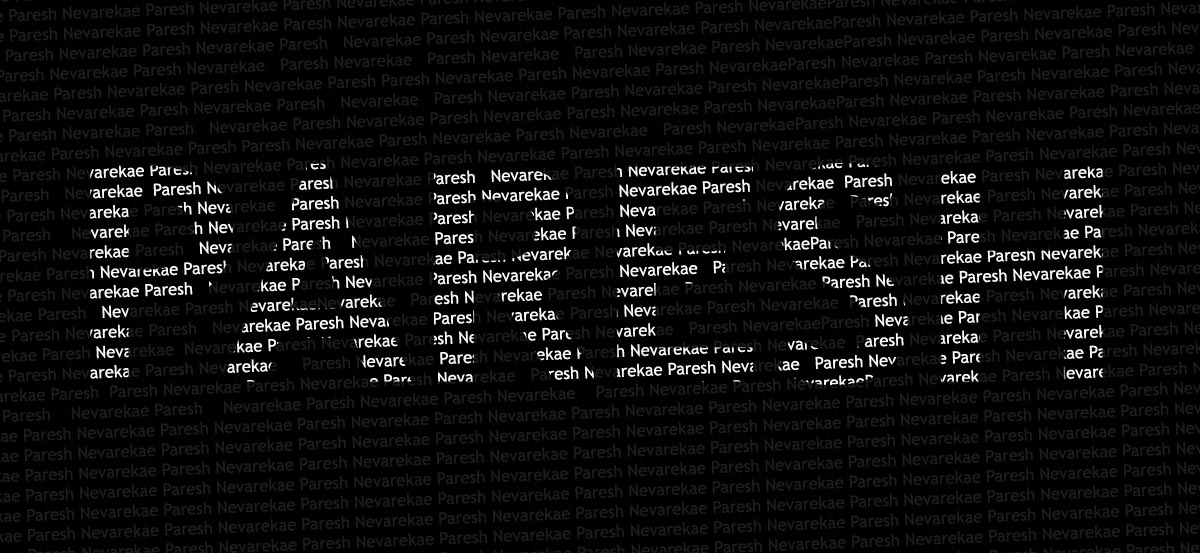
Final View

Step 1 :-
Create new file..
Paint background with Black color (Shft+f5 or Fill Color)

Step 3 :-
Select a Horizontal Type text tool from tool box and type the word for giving effect..
bold the font you use for better effect.
I use the text "PARESH" for same..

Now rasterize this layer by right clicking on the text layer.
and make this layer invisible by clicking on eye .
Step 4 :-
Select a Horizontal Type text tool from tool box and type words/characters for background..
copy paste it again and again so that it will cover full size of image.
use font 12-15 px max.. set color of font to "#1b1b1b".

Step 6 :-
Now make the layer "paresh" visible.. and select the ants/borders of the layers..

Again make this layer invisible.. Now you will get the selected area of the text..
Step 7 :-
Select the Text background layer and capy selected atea and paste it..
adjust the new layer to the backgrounds text or match it with background.
go to layer properties and change color Overlay to white..

Done...!! :-)
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment