Thursday, April 2, 2015
background,
blurred,
for,
images,
using,
website
Using Blurred Images For Website Background
Create Blurred Images For Website Background
Final View

We all Know that, For better design of websites/Blogs everyone use the image for background. The web-designer use either pattern for the background (Repeat the image for background) or place a full screen Image as a background..
While using full screen Image for background, there are may be a chances of the attraction of visitors goes towards the background instate of content in the website. This is happens because of using sharp and colorful images for background...
For better look of website, generally use maximum two - three colors of background.. Means the background image not contains more than 2-3 colors.. It will results better look for website..
When you use image for a background as it is, the edges or sharpness of the image attract the visitors looks.. for this use Blurred Images for Background..
You dont need to go and find blurred images for background.. Lets see how to Blur image using Photoshop..
Step 1:
Take the 2-3 Color combined Image in Photoshop to edit.

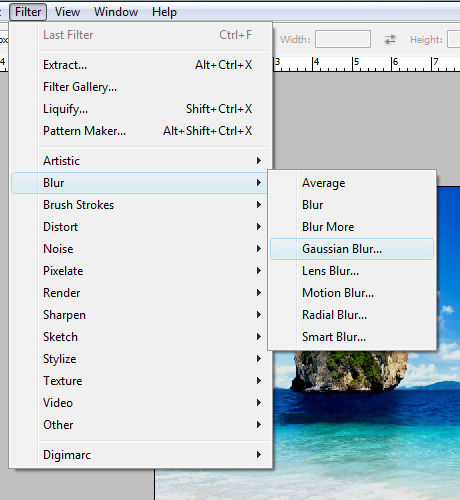
Now go to "Filter ---> Blur ---> Gaussian Blur"

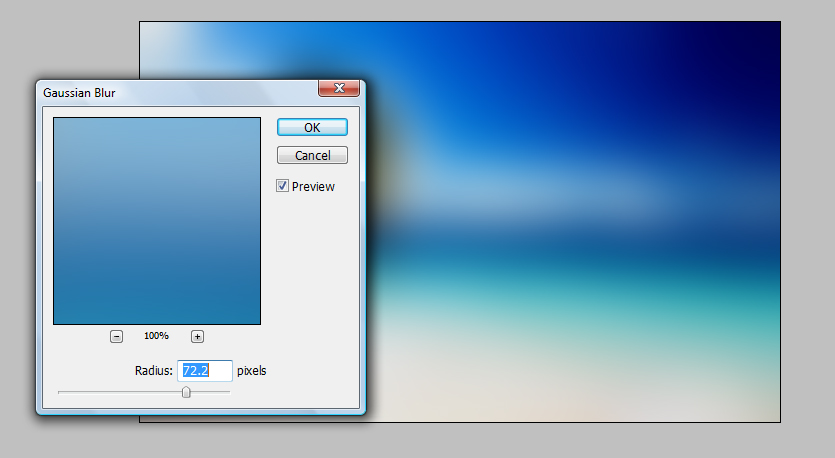
Make the following change in the radius..
Radius = 72 pixels (Adjust the radius)


You can also Use different images for website background..
Here is the image which contains more than three colors in it.. it looks awful..

Besides this you can use 2-3 colored backgrounds for websites and blogs..
one more example for background :-

After Blur this Image, It results in to

Done--!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment