Create a Classic Vintage Photo
Final view

Step 1:
Take a image/photo to edit.

Take a image/photo to edit.

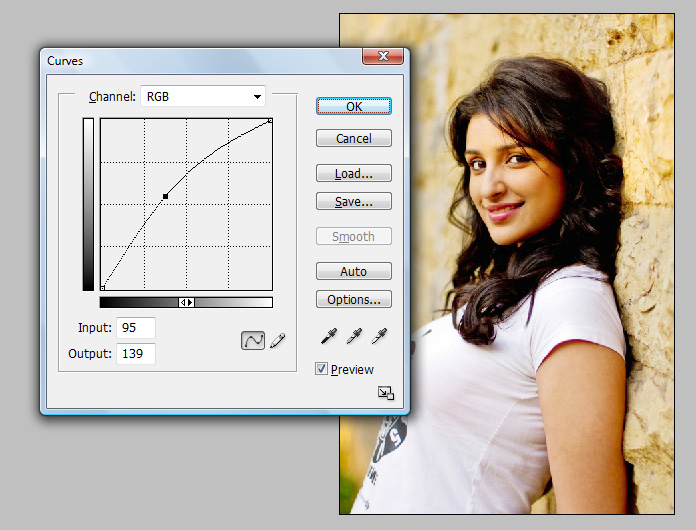
Step 2:
Press Ctrl+M (Curves), increase brightness of the photo.

Hit OK.
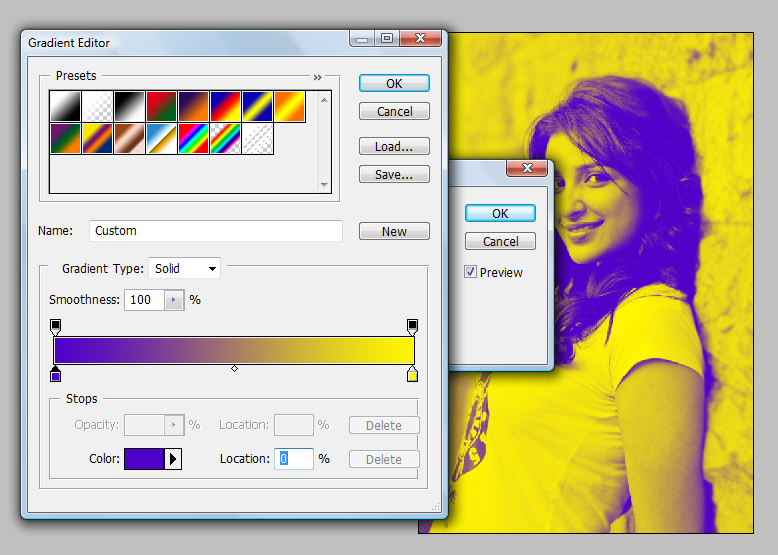
Step 3:
Make a duplicate layer by pressing Ctrl+J.
Go to Imahe ---> Adjustments ---> Gradient Map.
Select two color combination (Yellow and Blue).

Hit OK.
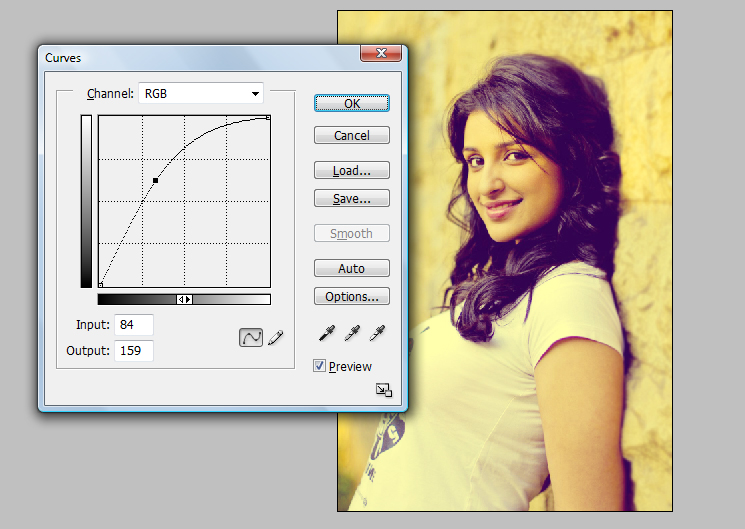
Set the Opacity of this layer to 30.
Press Ctrl+M (Curves) and add brightness..

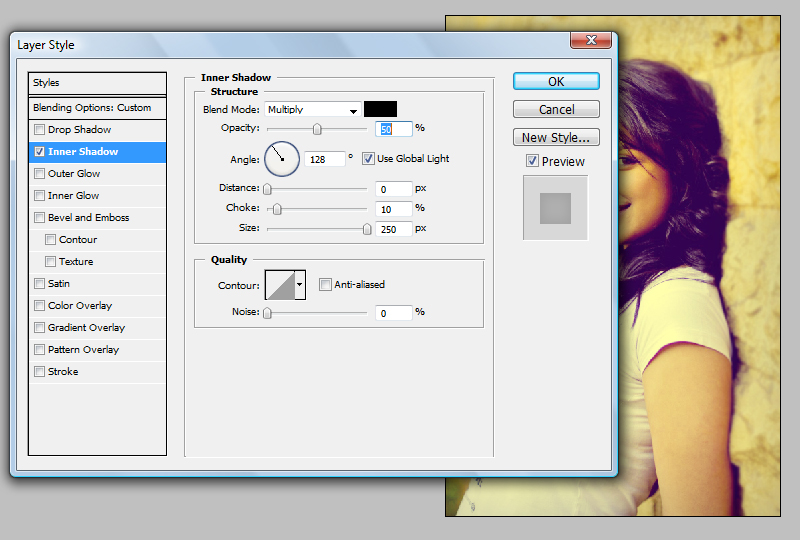
Step 4:
Now go to Blending Options ---> Inner Shadow.
Set Opacity = 50% , Distance = 0px , Choke = 10% , Size = 250px.

Hit OK.

Done..!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment