Make a Button in two steps
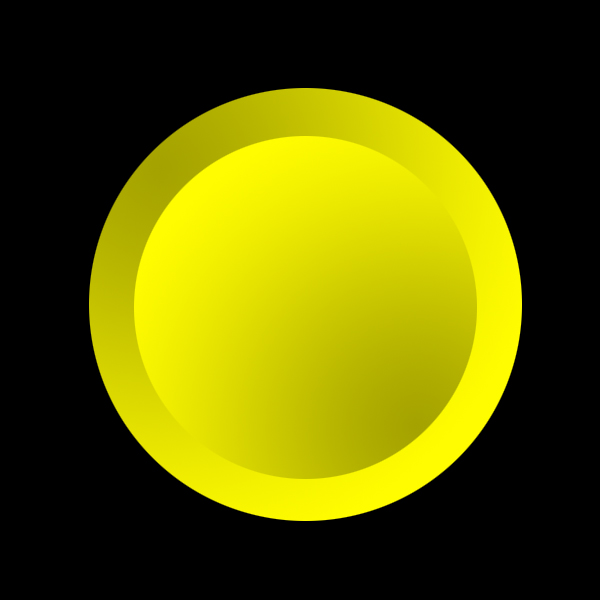
Final view

Step 1:
Create new file and fill background with black color (Shft+f5 ---> color ---> Select Black color---> OK).

select Elliptical Marquee Tool and Draw a circle. Press and hold Shift key while Drawing circle. because it will results to accurate..



Create new file and fill background with black color (Shft+f5 ---> color ---> Select Black color---> OK).


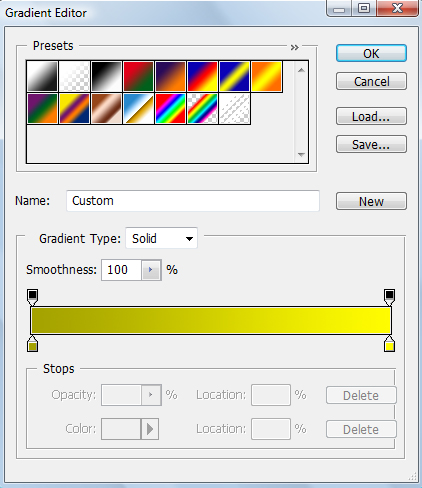
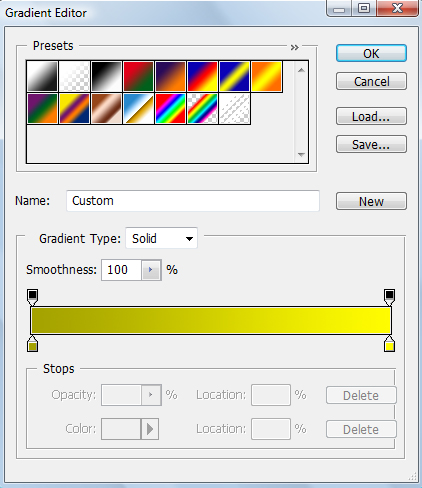
Select Gradient fill Tool and select the two color combination, here Ive choose "FFFC00" and "A5A300" colors.

Hit OK. And drag the cursor from top-left corner to right-bottom.

Step 2:
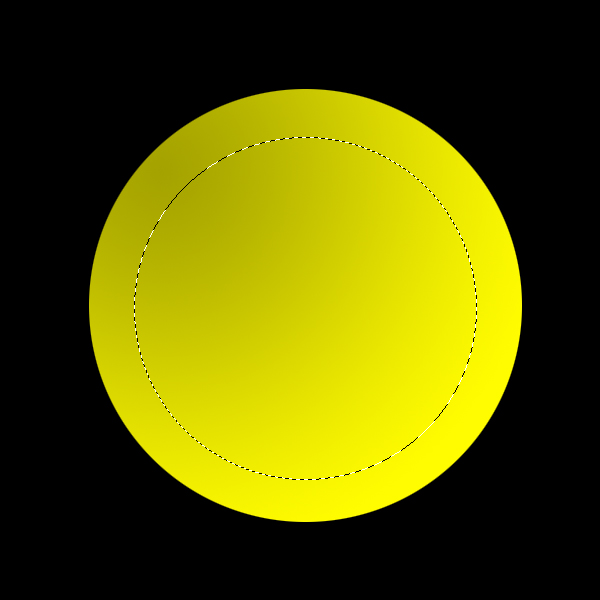
Again select Elliptical Marquee Tool and Draw a circle smaller than previously drawn. Press and hold Shift key while Drawing circle. because it will results to accurate..

Again select Gradient Fill tool and Drag cursor from Right-Bottom corner to Left-Upper corner..

Done..!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment