Making Shiny Text
Final view

Step 1:
Create New File.
Paint Give the Gradient to background using gradient fill tool (blue combination).

Step 2:
Select Horizontal Type text Tool and Type the Text with white color.

Step 3:
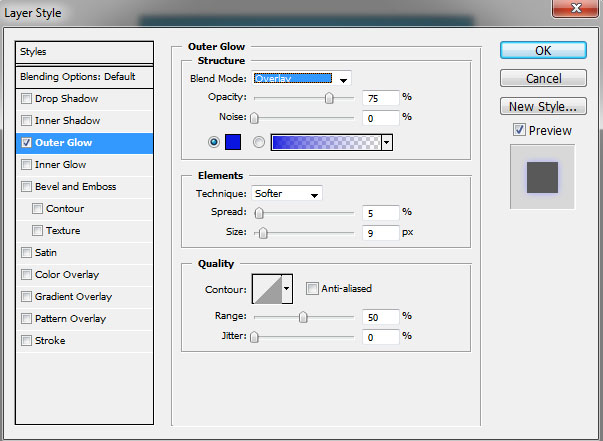
Now go to Blending options ---> Outer Glow and select Blue color for outer glow.


Step 4:
Now make a new layer (Ctrl+Shft+N).
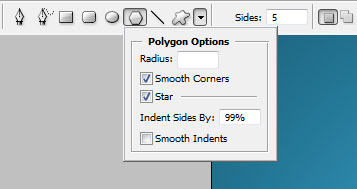
select a shape tool from tool box,select polygon. Check smooth corners, star and indent to 99% or 100%.

Select white color and Drag mouse on the image/layer, it will make a star.
press Ctrl+T and transform these stars at the corners of the text.

Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment