Thursday, April 2, 2015
3,
background,
how,
in,
make,
polygon,
steps,
to
How to Make Polygon Background In 3 Steps
How to Make Polygon Background In 3 Steps
Usung polygonal backgrounds for websites and applications is a new trend. Making polygonal background is quit difficult task, but we can make it our own simple way. polygonal backgrounds looks good for web design an application designs..
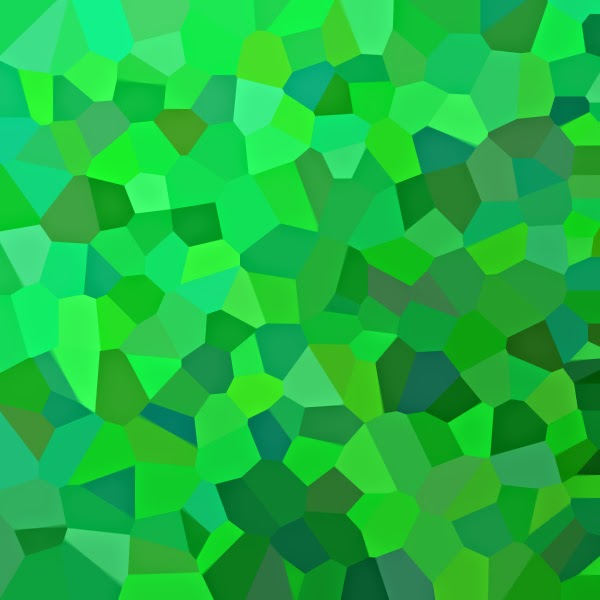
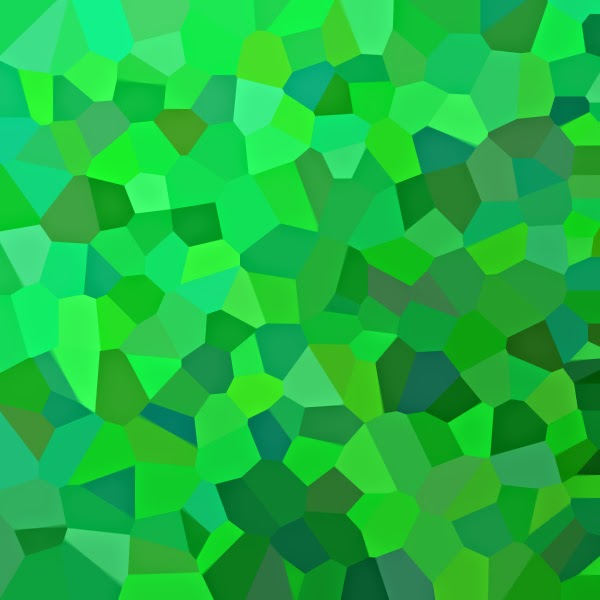
Final View

Step 1
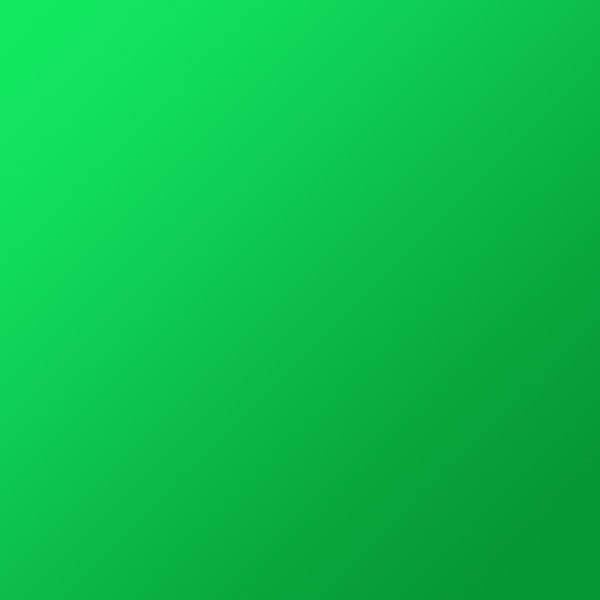
- Create a new file
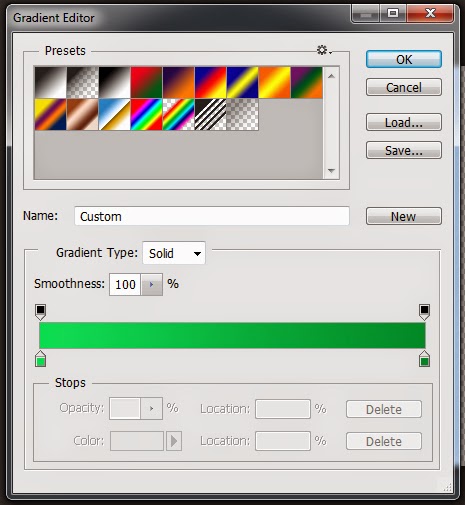
- and add Gradient (Choose your color combination for gradient)


Step 2
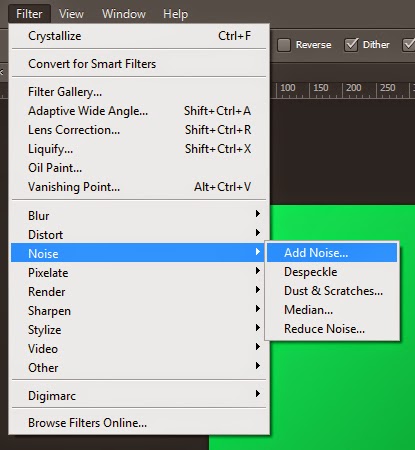
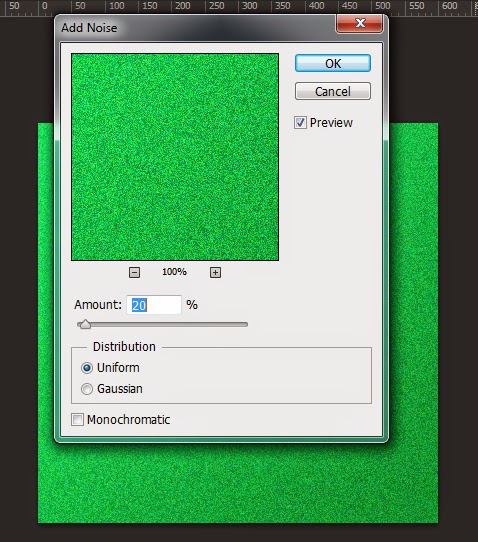
- Now add Noise to image (filter -> Noise -> Add Noise)

By setting amount to 20, Your image will look like this.

Step 3
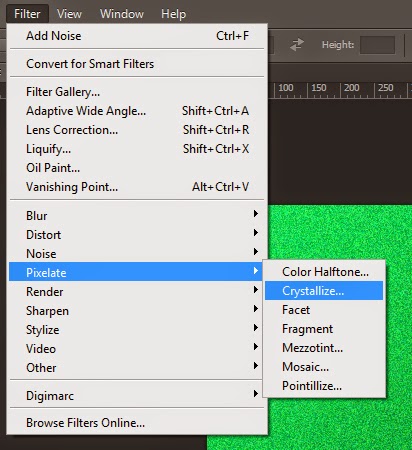
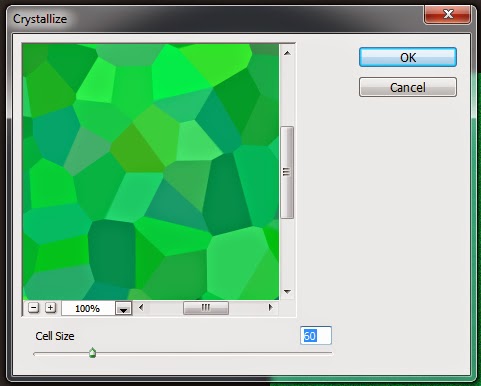
- Again open filter and crystallize the image.

Set cell size to 60 and hot OK


DONE
Make sure that while adding gradient choose color combination carefully. we can make many backgrounds as same..
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment