Image Masking with Pencil
We See In last tutorial how to Mask the image, Now lets see how to mask image using Brush or Pencil
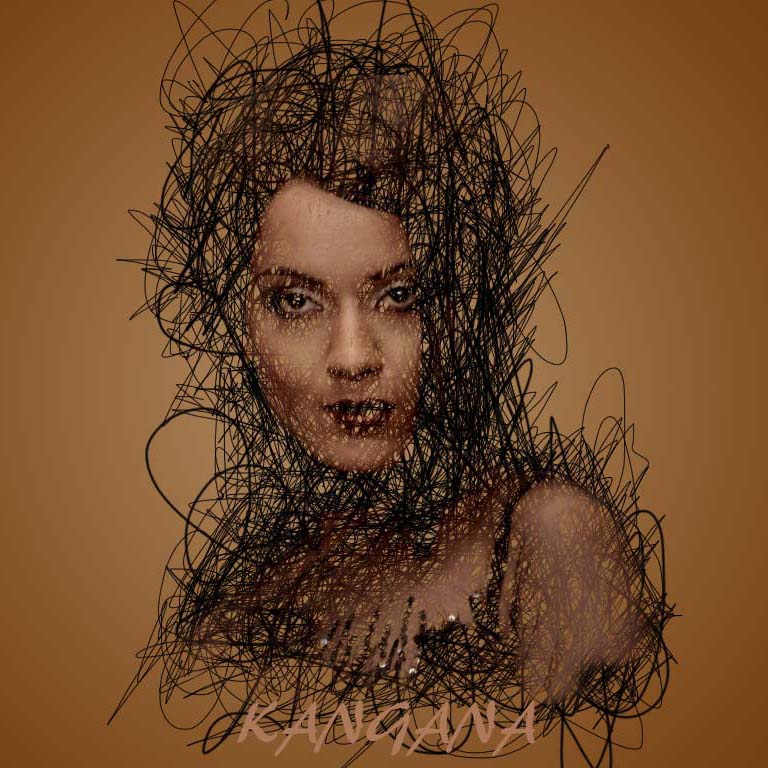
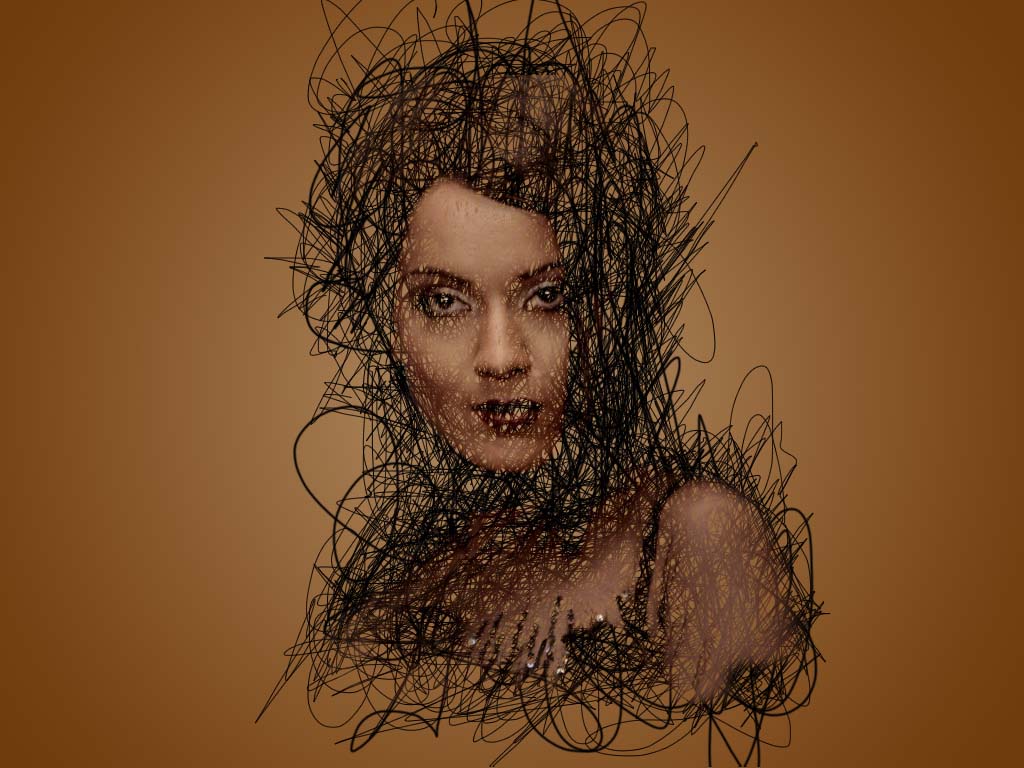
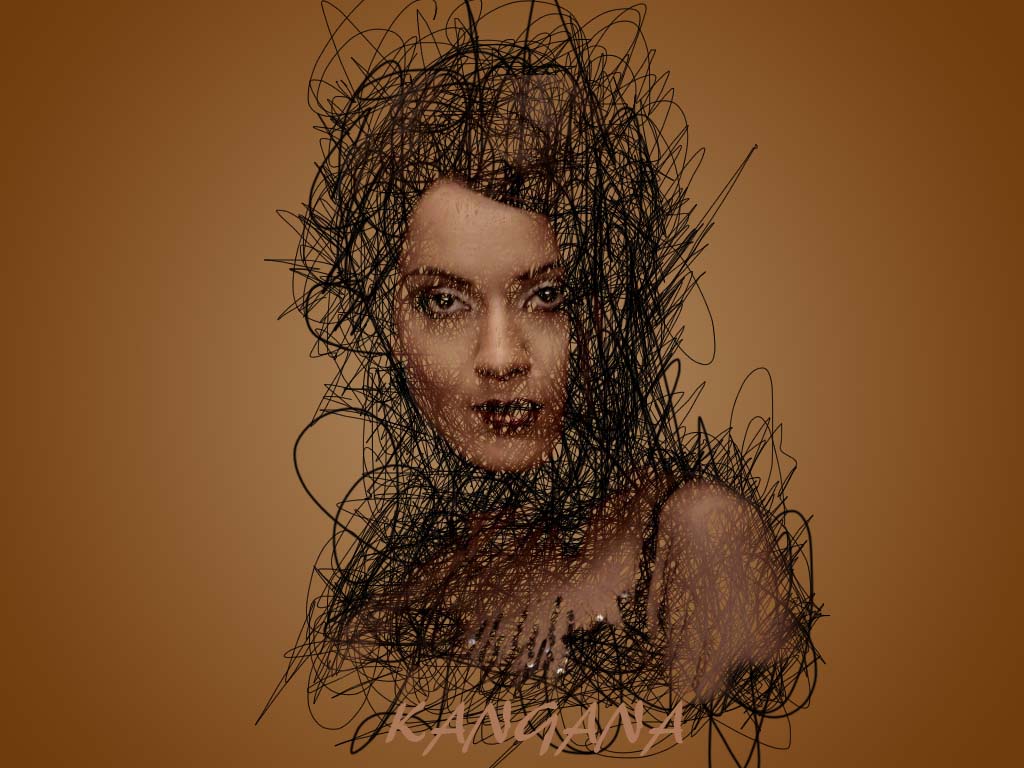
Final view
.jpg)
Step 1:
First take a image which is to be mask.and cut the background of the object..
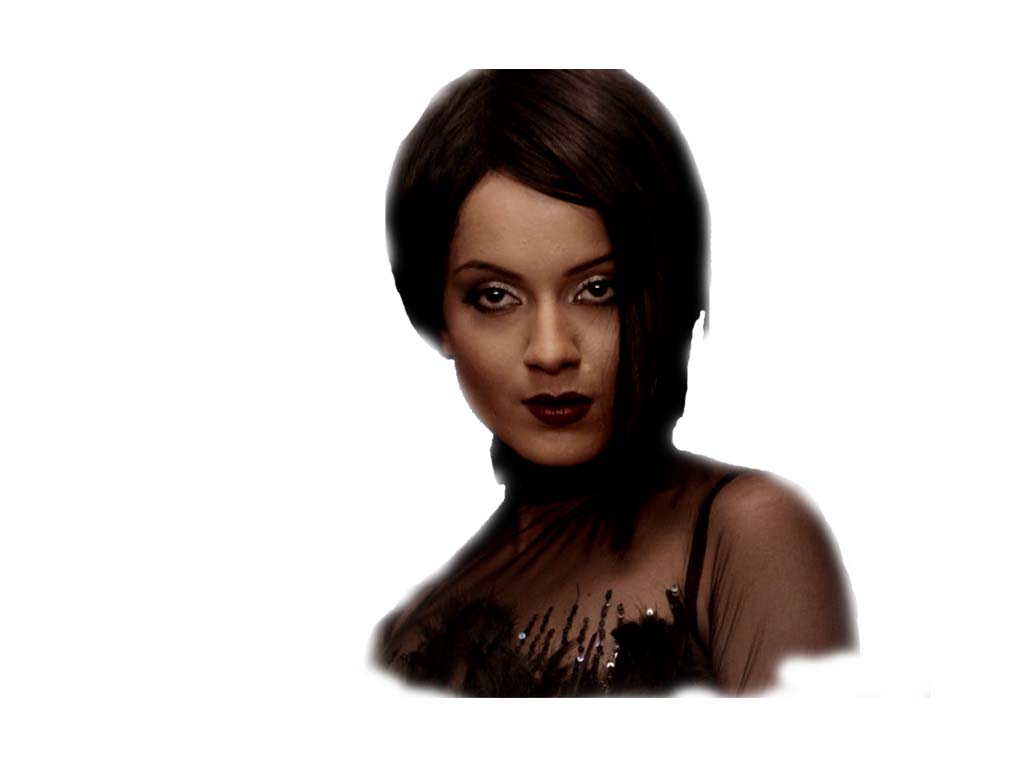
Original

By removing background

Add some red and yellow color on image by pressing Ctrl+B.
Make background transparent and Save this image as png.
Step 2:
Step 2:
Create New File in photoshop.
make a duplicate layer by right clicking on the background "background copy" (ctrl+j).
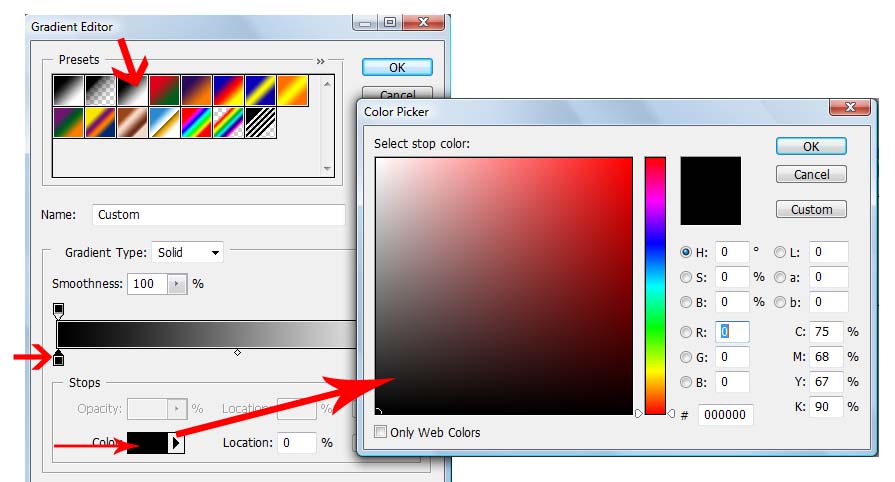
select the fill gradient tool from toll box and select 2 color pattern, change the colors as shown.. (orange-- light orange) set fill type to radial and fill the color by dragging the mouse from middle of the layer to the corner...


Step 3:
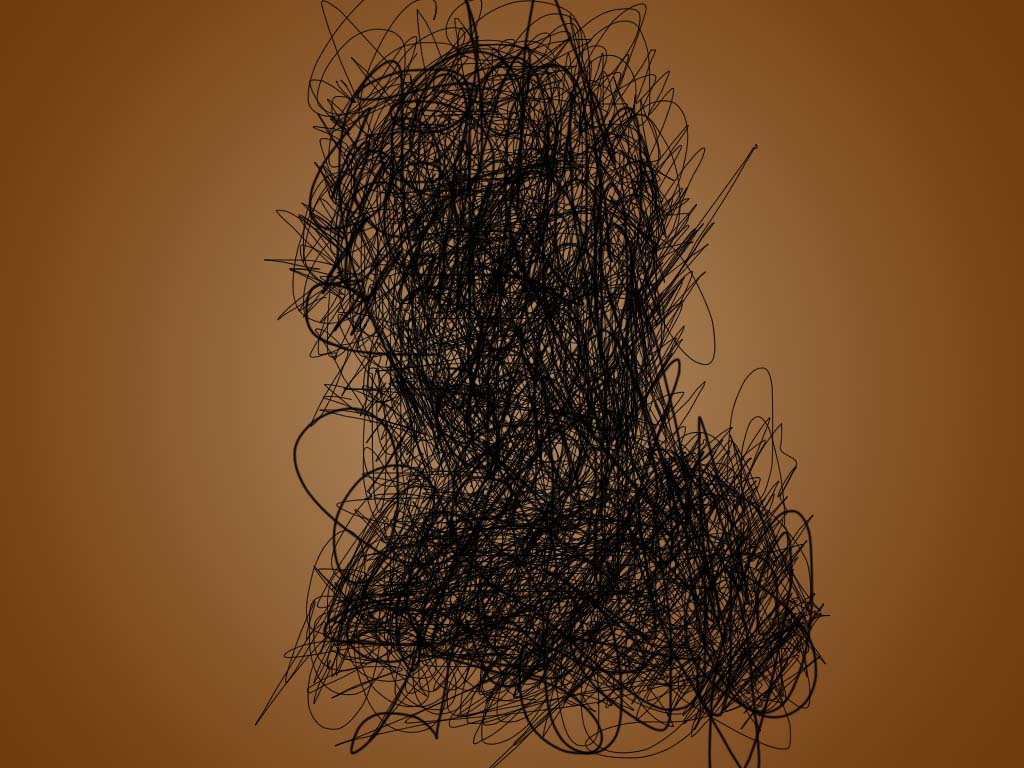
Now make a new layer Ctrl+Shft+N.. Name it Layer1.
and add some strokes by free hand using brush while radius of the brush is maximum 1 or 2 px....

Step 4:
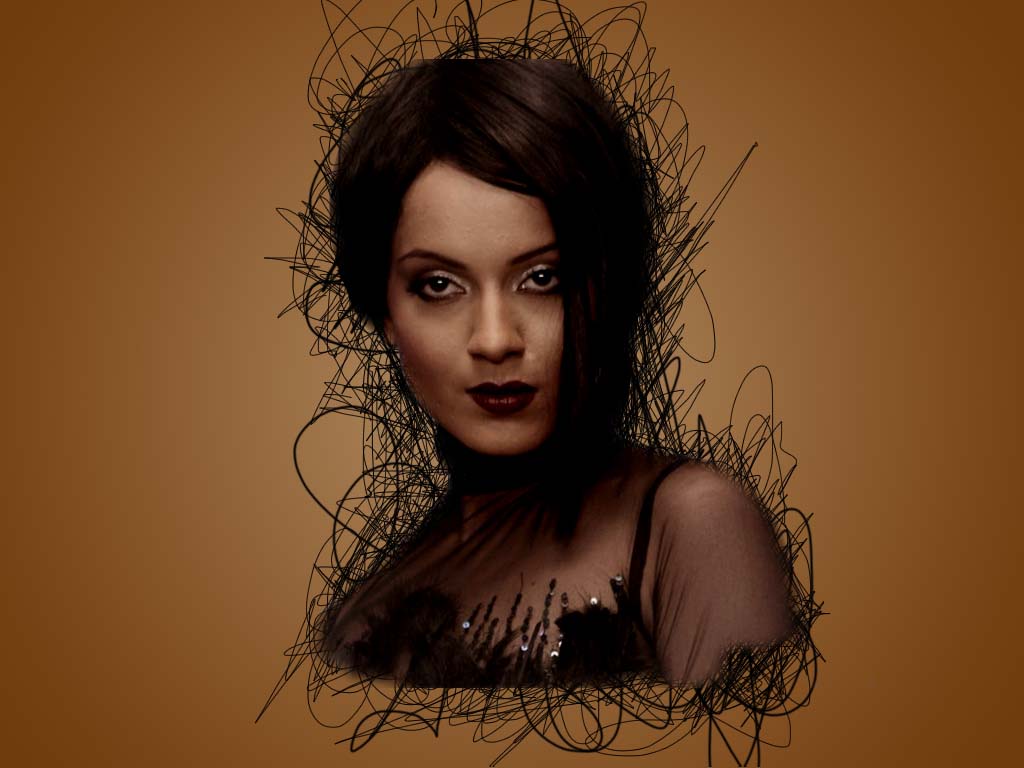
Now take the image, which is to be mask.. that is our PNG image. and put it on the current psd (Copy+Paste).

Just copy the image and paste on the our project at the top.
Step 5:
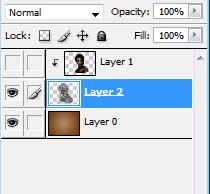
Now press hold ALT button from keyboard and take the cursor in between the border of the two layers (Layer2 and the layer1 which is to be masked).Note: press and hold ALT button until masking is done.
when the cursor symbol changes, just left click on the border.

Now you will see the Layer1 become Masked.

If your object not fit in the mask, adjust the image by pressing Ctrl+t.
Step 6:
Add text on image by Horizontal type text tool ..

Done..!!
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment